I'm trying to do a layout with bootstrap, but I can't figure it out what I'm doing wrong. I'm putting two columns of 6 and the second column of 6 I'm putting 2 columns of 3 inside, but it's not working. I'm new to bootstrap.
Here is the code:
<!DOCTYPE html>
<html>
<head>
<title></title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0-alpha.6/css/bootstrap.min.css" integrity="sha384-rwoIResjU2yc3z8GV/NPeZWAv56rSmLldC3R/AZzGRnGxQQKnKkoFVhFQhNUwEyJ" crossorigin="anonymous">
<script src="https://code.jquery.com/jquery-3.1.1.slim.min.js" integrity="sha384-A7FZj7v+d/sdmMqp/nOQwliLvUsJfDHW+k9Omg/a/EheAdgtzNs3hpfag6Ed950n" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/tether/1.4.0/js/tether.min.js" integrity="sha384-DztdAPBWPRXSA/3eYEEUWrWCy7G5KFbe8fFjk5JAIxUYHKkDx6Qin1DkWx51bBrb" crossorigin="anonymous"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0-alpha.6/js/bootstrap.min.js" integrity="sha384-vBWWzlZJ8ea9aCX4pEW3rVHjgjt7zpkNpZk+02D9phzyeVkE+jo0ieGizqPLForn" crossorigin="anonymous"></script>
<style type="text/css">
</style>
</head>
<body>
<div class="container-fluid">
<div class="container">
<div class="row">
<div class="col-1 col-sm-1 col-md-1 col-xl-1" style="border-left: solid 1px #ffbfbf;">a</div>
<div class="col-1 col-sm-1 col-md-1 col-xl-1" style="border-left: solid 1px #ffbfbf;">a</div>
<div class="col-1 col-sm-1 col-md-1 col-xl-1" style="border-left: solid 1px #ffbfbf;">a</div>
<div class="col-1 col-sm-1 col-md-1 col-xl-1" style="border-left: solid 1px #ffbfbf;">a</div>
<div class="col-1 col-sm-1 col-md-1 col-xl-1" style="border-left: solid 1px #ffbfbf;">a</div>
<div class="col-1 col-sm-1 col-md-1 col-xl-1" style="border-left: solid 1px #ffbfbf;">a</div>
<div class="col-1 col-sm-1 col-md-1 col-xl-1" style="border-left: solid 1px #ffbfbf;">a</div>
<div class="col-1 col-sm-1 col-md-1 col-xl-1" style="border-left: solid 1px #ffbfbf;">a</div>
<div class="col-1 col-sm-1 col-md-1 col-xl-1" style="border-left: solid 1px #ffbfbf;">a</div>
<div class="col-1 col-sm-1 col-md-1 col-xl-1" style="border-left: solid 1px #ffbfbf;">a</div>
<div class="col-1 col-sm-1 col-md-1 col-xl-1" style="border-left: solid 1px #ffbfbf;">a</div>
<div class="col-1 col-sm-1 col-md-1 col-xl-1" style="border-right: solid 1px #ffbfbf;border-left: solid 1px #ffbfbf;">a</div>
</div>
</div>
<div class="container">
<div class="row">
<div class="col-12 col-sm-12 col-md-6 col-xl-6" style="border-left: solid 1px #ffbfbf;"><div style="height: 700px; background-color: #FF3355; border-radius: 15px;">a a a a a a</div></div>
<div class="col-12 col-sm-12 col-md-6 col-xl-6" style="border-left: solid 1px #ffbfbf;">
<div class="col-12 col-sm-12 col-md-6 col-xl-6" style="padding-right: 0px; padding-left:0px;border-left: solid 1px #ffbfbf;"><div style="height: 320px; background-color: #FF3355; border-radius: 15px;">a</div></div>
<div class="col-12 col-sm-12 col-md-6 col-xl-6" style="padding-right: 0px; padding-left:0px;border-left: solid 1px #ffbfbf;"><div style="height: 320px; background-color: #FF3355; border-radius: 15px;">a</div></div>
<div class="col-12 col-sm-12 col-md-6 col-xl-6" style="padding-right: 0px; padding-left:0px;border-left: solid 1px #ffbfbf;"><div style="height: 320px; background-color: #FF3355; border-radius: 15px;">a</div></div>
<div class="col-12 col-sm-12 col-md-6 col-xl-6" style="padding-right: 0px; padding-left:0px;border-left: solid 1px #ffbfbf;"><div style="height: 320px; background-color: #FF3355; border-radius: 15px;">a</div></div>
</div>
</div>
</div>
</div>
335
</body>
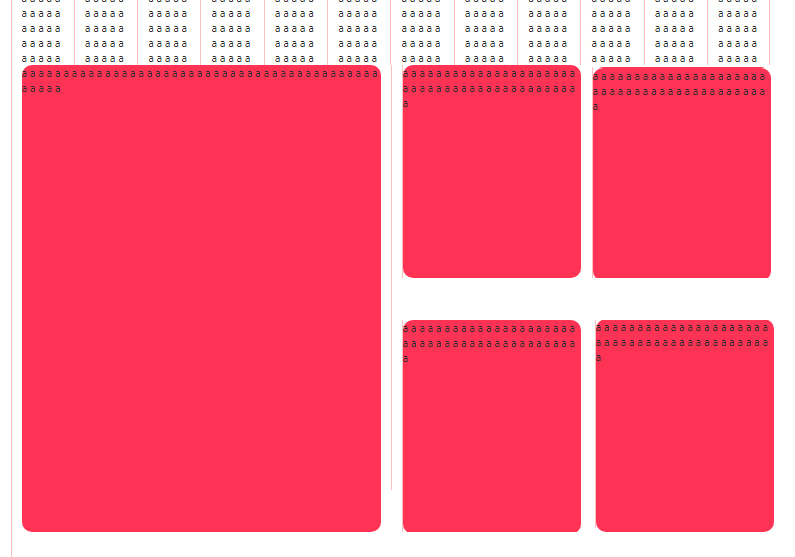
</html>What I want to do :
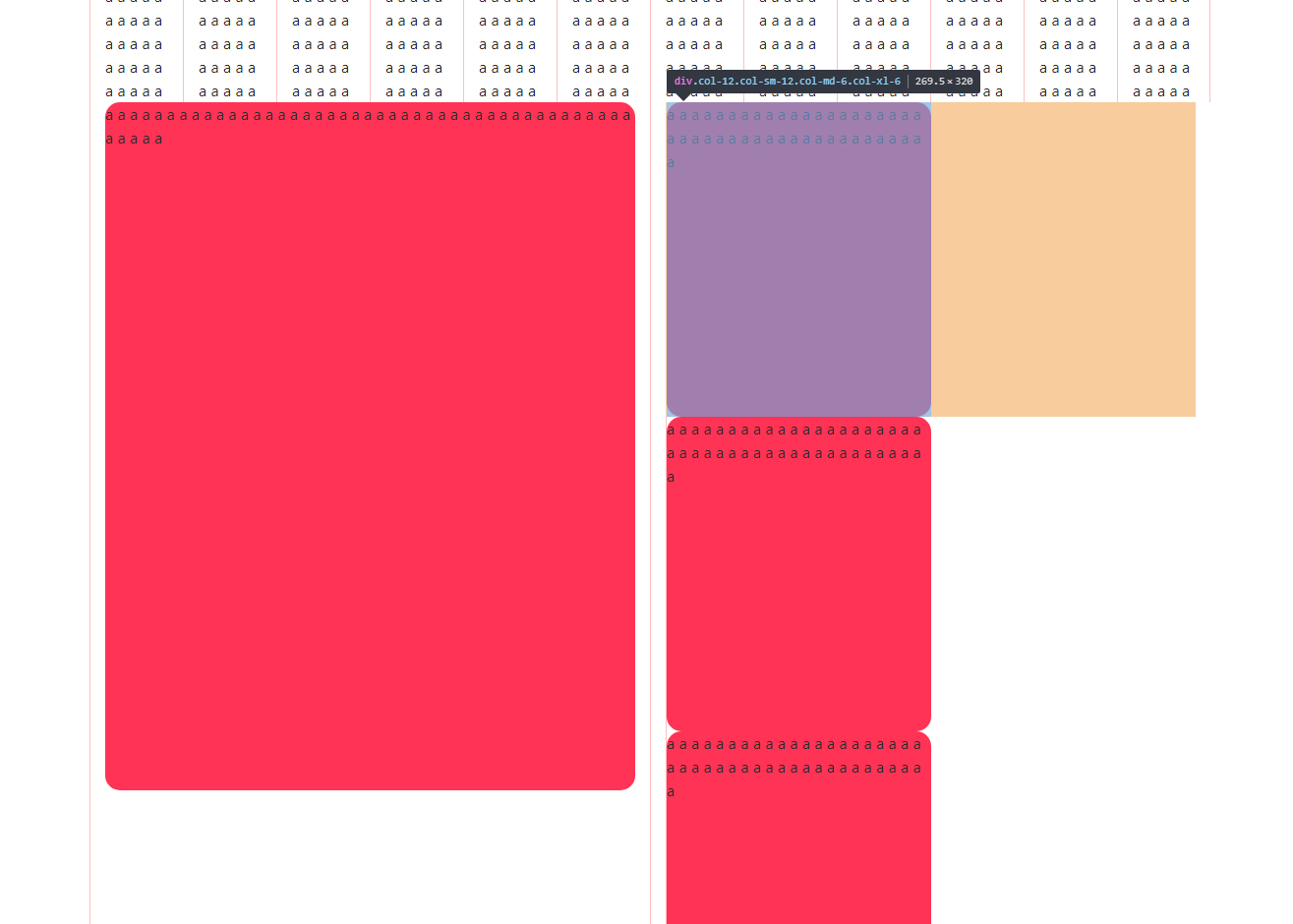
What I get: