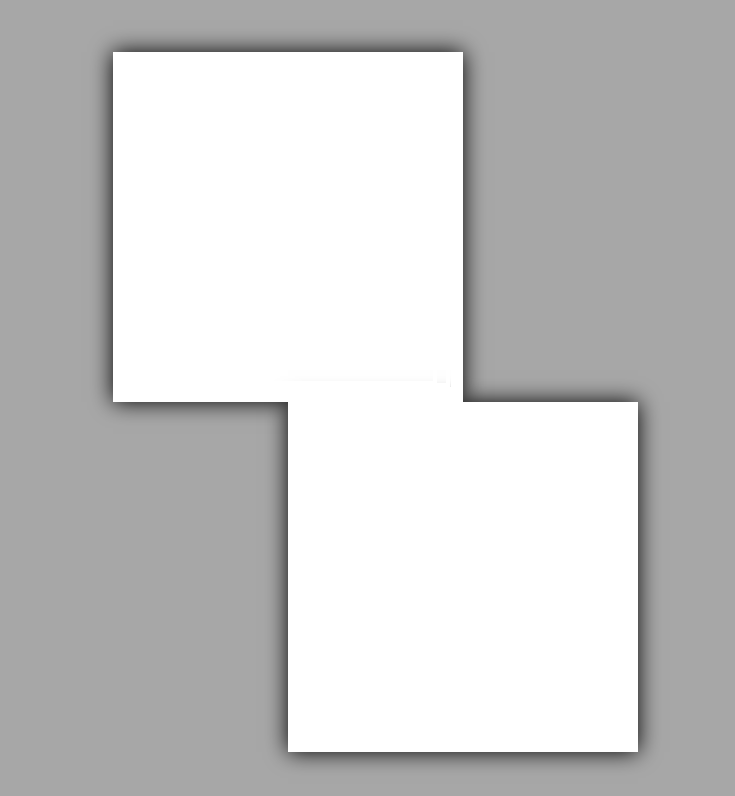
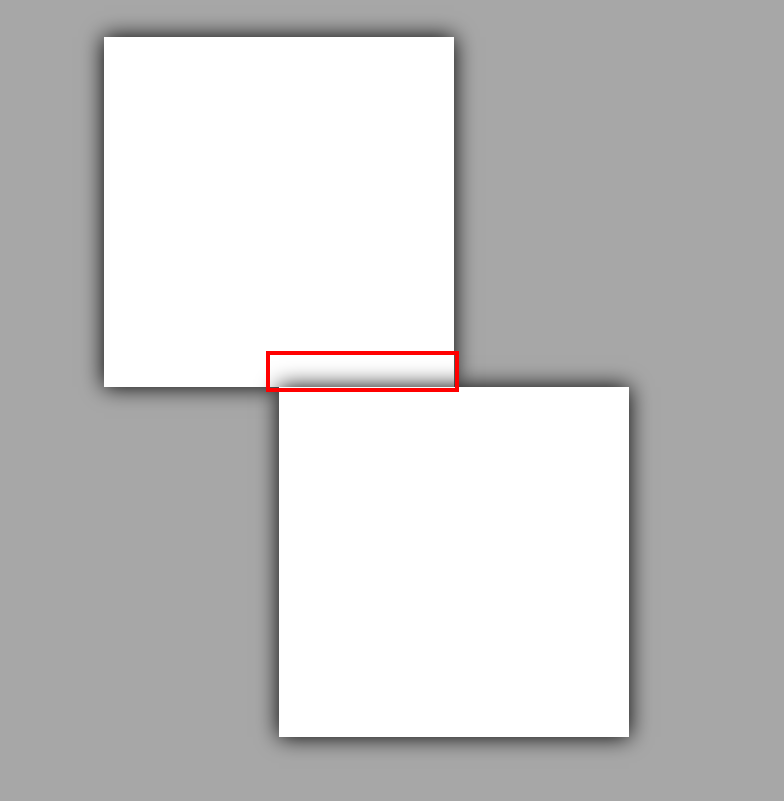
I want to create something like the following screenshot, but I can't figure out any z-index value for which the shadow doesn't appear either over the first or second box (they are always stacked either with the first one on top, or the second).

Is there a way to achieve the following?
body { background: darkgrey; padding-top: 50px}
div { background: white; width: 200px; height: 200px; box-shadow: 0 0 20px
black; margin: auto; position: relative; }
#box-one { left: -50px; z-index: 1; }
#box-two { right: -50px; z-index: 1; }