I need to implement the HSTS header security in the ASP.Net Core 6.0 WEB API application.
Below is my Program.cs
var builder = WebApplication.CreateBuilder(args);
...
// Https redirection
builder.Services.AddHttpsRedirection(options =>
{
options.RedirectStatusCode = (int)HttpStatusCode.TemporaryRedirect;
options.HttpsPort = 7075;
});
// HSTS Security Headers
builder.Services.AddHsts(options =>
{
options.Preload = true;
options.IncludeSubDomains = true;
options.MaxAge = TimeSpan.FromDays(365);
});
var app = builder.Build();
// Configure the HTTP request pipeline.
if (app.Environment.IsDevelopment())
{
app.UseSwagger();
app.UseSwaggerUI();
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseAuthorization();
app.UseCustomExceptionHandler();
app.MapControllers();
app.Run();
and below is the launchSettings.json
{
"$schema": "https://json.schemastore.org/launchsettings.json",
"iisSettings": {
"windowsAuthentication": false,
"anonymousAuthentication": true,
"iisExpress": {
"applicationUrl": "http://localhost:17240",
"sslPort": 0
}
},
"profiles": {
"EFCoreRelationshipsTutorial": {
"commandName": "Project",
"dotnetRunMessages": true,
"launchBrowser": true,
"launchUrl": "swagger",
"applicationUrl": "http://localhost:5075;https://localhost:7075",
"environmentVariables": {
"ASPNETCORE_ENVIRONMENT": "Development"
}
},
"IIS Express": {
"commandName": "IISExpress",
"launchBrowser": true,
"launchUrl": "swagger",
"environmentVariables": {
"ASPNETCORE_ENVIRONMENT": "Development"
}
}
}
}
The application launches on the URL - http://localhost:5075/swagger/index.html however, I was expecting it to be redirected to https://localhost:7075/swagger/index.html automatically.
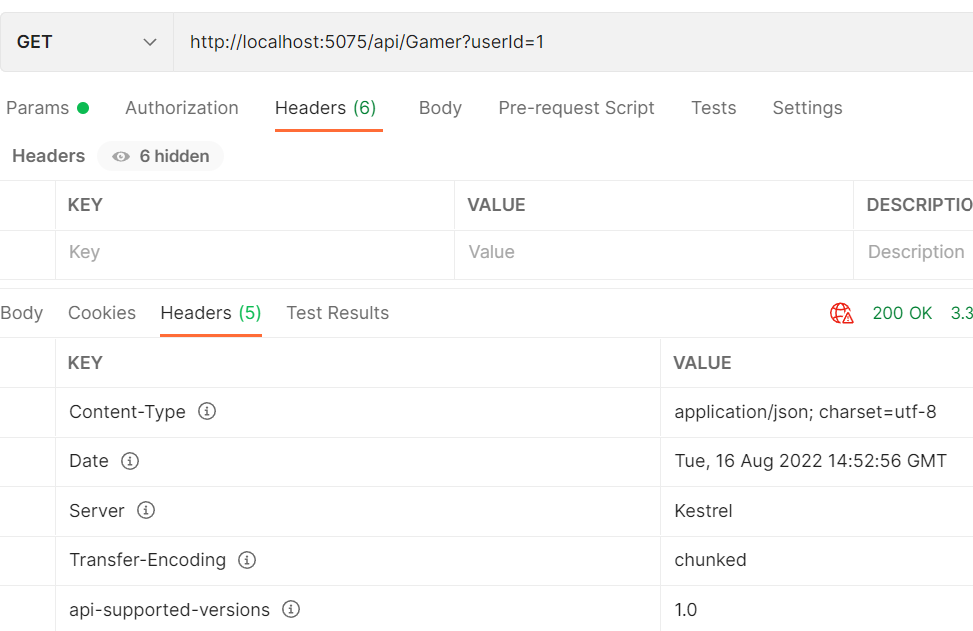
Also, I was expecting the Strict Transport Security Header in the response like
however, it is not present in the response header.
What am I missing? How do I implement the HSTS in asp.net core 6.0?