How to create JavaFX TextField look like Android TextField using JavaFX CSS ?
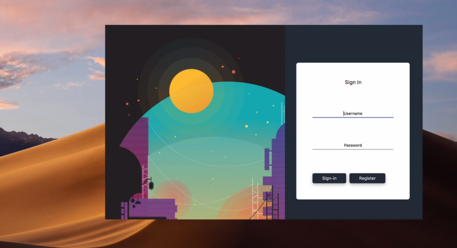
For example : 
I have tried lots of FX css but not achieved look like that . Here http://jsfiddle.net/QKm37/ CSS exist for HTML input type but it is not applicable in JavaFX SceneBuilder .
For example : /** Not Exist in JavaFX **/
-fx-border: none;
-fx-background: bottom left linear-gradient(#a9a9a9, #a9a9a9) no-repeat, bottom center linear-gradient(#a9a9a9, #a9a9a9) repeat-x, bottom right linear-gradient(#a9a9a9, #a9a9a9) no-repeat;