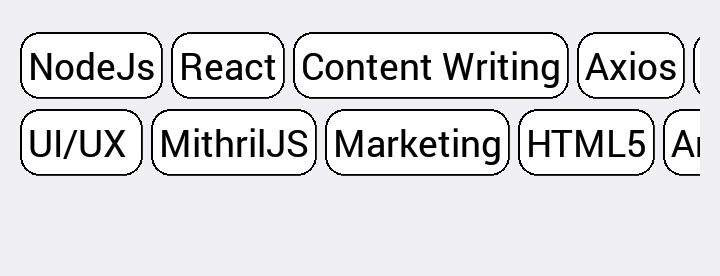
I am trying to render the list of items like in this image.

Items in each row will vary based on their text size. Flatlist is using for rendering items.
TagView.js
<View style={styles.tagView}>
<FlatList
scrollEventThrottle={1900}
data={this.state.interests}
numColumns={5}
renderItem={({ item }) => (
<View style={styles.tag}>
<Text>{item.tagName}</Text>
</View>
)}
keyExtractor={(item, index) => index}
contentContainerStyle={{ paddingBottom: 100 }}
/>
</View>
Style
tagView: {
flex: 1,
flexDirection: "row",
flexWrap: "wrap"
},
tag: {
borderWidth: 1,
borderRadius: 10,
borderColor: "black",
backgroundColor: "white",
padding: 3,
marginTop: 5
}
Result
But here items are not wrapping with device width. Is there any to wrap the contents?


alignItems: 'flex-start'to the parent – LeakageFlatListfor numerous reasons, check here. Alternative would be to useScrollView– Leakage