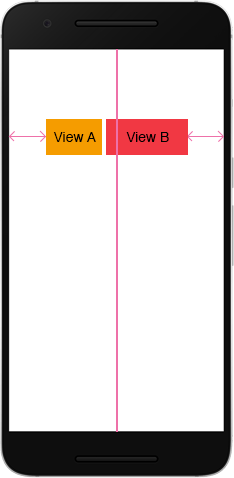
In ConstraintLayout I need to assume two views as a group and place this group center horizontal in the parent like the below image:
This is my xml code:
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:padding="10dp">
<TextView
android:id="@+id/view_a"
android:layout_width="80dp"
android:layout_height="wrap_content"
android:background="@android:color/holo_orange_dark"
android:gravity="center"
android:text="View A"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintEnd_toStartOf="@id/view_b"
app:layout_constraintHorizontal_chainStyle="packed"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<TextView
android:id="@+id/view_b"
android:layout_width="120dp"
android:layout_height="wrap_content"
android:background="@android:color/holo_red_light"
android:gravity="center"
android:text="View B"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toEndOf="@id/view_a"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>
I've already seen This Answer but it works when the two views have the same width. My Views have not the same width, so Guideline won't work!
How can I do this?