I've visited a few sites on my iPhone/iPad which have prompted me to install the native app the first time I've visited the site. Is there a standard script somewhere that people use for this or should I just create my own? This must have been thousands of times before but despite endless googling I can't find a 'stock' script I can use. Ideally it should use cookies so the user doesn't get prompted more than once a month or so.
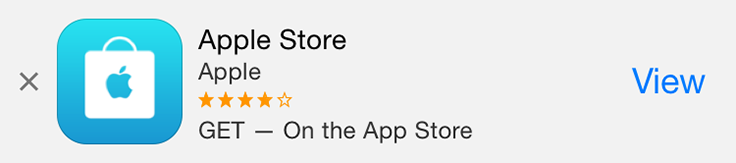
Apple have actually got a built in way of doing this relatively unobtrusively, which adds a "Smart App Banner" at the top of the browser if the app isn't already installed:
To add a Smart App Banner to your website, include the following meta tag in the head of each page where you'd like the banner to appear:
<meta name="apple-itunes-app" content="app-id=myAppStoreID">
For more options, please see the full documentation on Apple's site:
This adds a nice looking banner to the top of the page, which can be dismissed by clicking a close button. Unlike a popup (alert box), it doesn't obscure the page too much or stall it from loading and goes directly to the app store page for your app when clicked. I think this is probably the best solution for most cases.
As it only involves adding one meta tag, it's also easier to implement than any other JavaScript based solution and there's no risk of it appearing on non iOS devices.
Caveat: Only works in Safari. Not Chrome etc.
I'll assume that they're checking if the device is iOS via the HTTP_USER_AGENT
<?php
$iPod = stripos($_SERVER['HTTP_USER_AGENT'],"iPod");
$iPhone = stripos($_SERVER['HTTP_USER_AGENT'],"iPhone");
$iPad = stripos($_SERVER['HTTP_USER_AGENT'],"iPad");
$droid = stripos($_SERVER['HTTP_USER_AGENT'],"Android");
if ($iPod || $iPhone || $iPad){
// Display Prompt for iOS
} else if($droid){
// Display Prompt for Android
}
© 2022 - 2024 — McMap. All rights reserved.