I hate introducing another library for just one function, so I have implemented one myself, with just jQuery, JavaScript and Bootstrap 3.
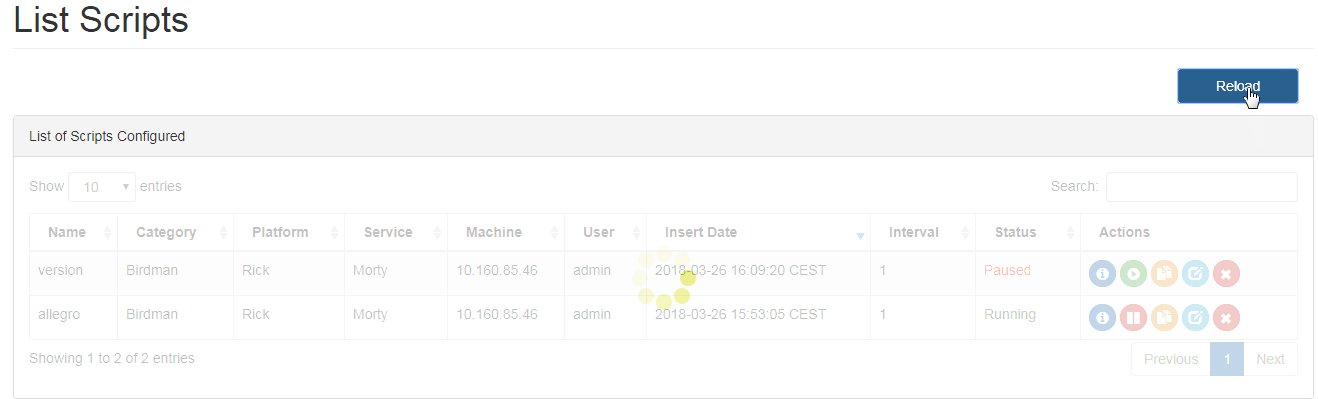
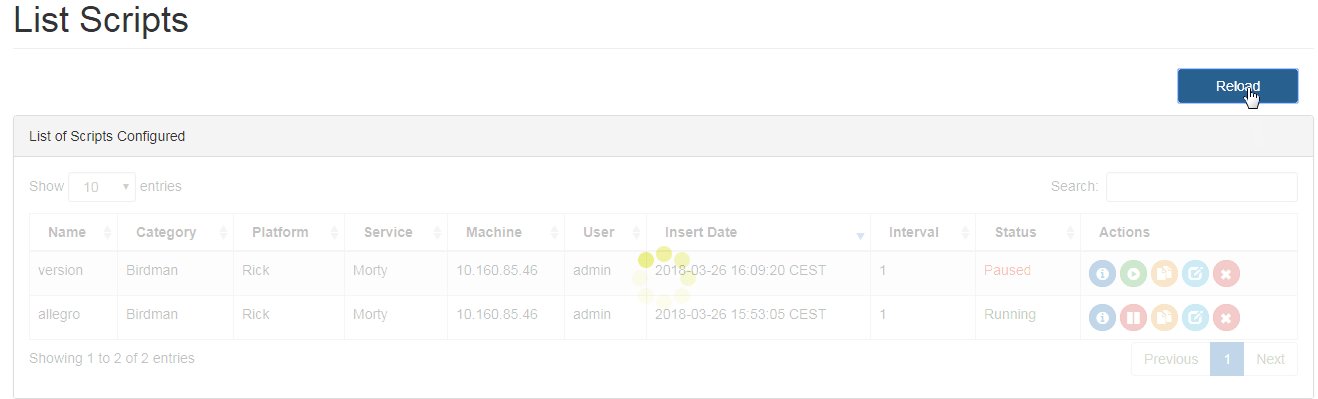
When I press a button, my code adds a blocking modal to a table, does a ajax call, and waits 0.5 seconds, then unblocks, in order to show the spinning gif(because it can be too quick to notice). Thanks for @NaveedButt, I found https://icons8.com/preloaders/ to generate a gif with the theme color of my site.
Throbber modal: (gif centered horizontally and vertically)
<div id="throbber" class="modal" role="dialog" style="display:none; position:relative; opacity:0.6; background-color:white;">
<img style="margin: 0 auto;
position: absolute;
top: 0; bottom: 0; left:0; right:0;
margin: auto;
display: block;
" src="/static/images/spinning.gif" />
</div>
The button:
<div class="row">
<div class="col-lg-12">
<div class="pull-right">
<button type="button" id="reload" class="btn btn-primary pull-right-button" style="width: 120px;">Reload</button>
</div>
</div>
</div>
JavaScript + jQuery:
function block() {
var body = $('#panel-body');
var w = body.css("width");
var h = body.css("height");
var trb = $('#throbber');
var position = body.offset(); // top and left coord, related to document
trb.css({
width: w,
height: h,
opacity: 0.7,
position: 'absolute',
top: position.top,
left: position.left
});
trb.show();
}
function unblock() {
var trb = $('#throbber');
trb.hide();
}
$(document).ready(function(){
$('#reload').click(function(){
block();
$.ajax({
type: "GET",
url: "{% url 'scriptsList'%}",
async: false
});
setTimeout(function(){
unblock();
}, 500); //wait 0.5 second to see the spinning gif
});
});
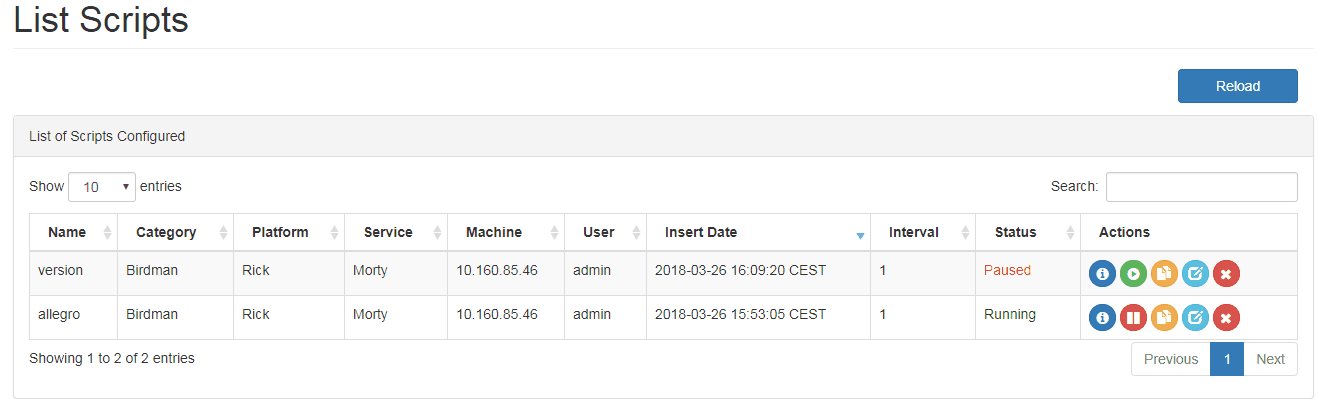
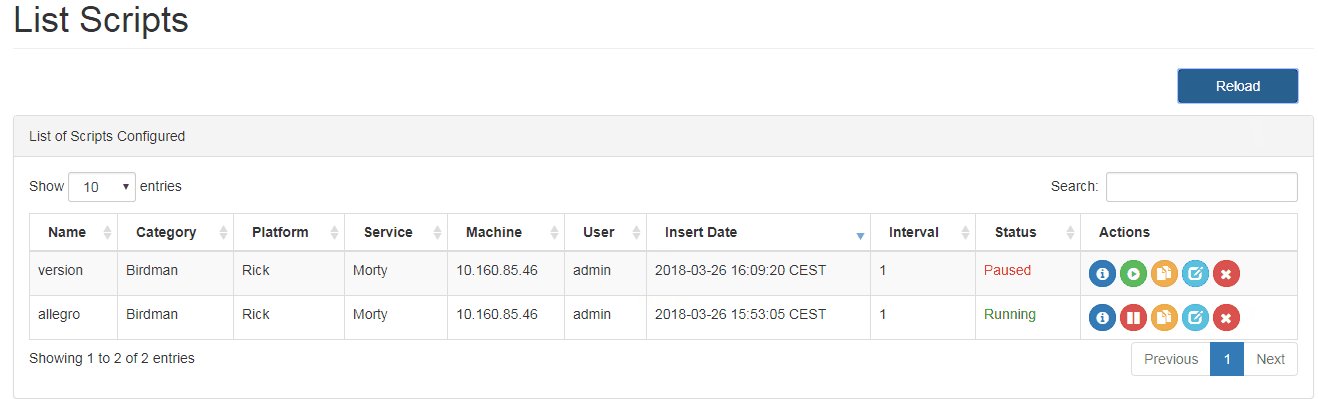
The final result is:
![enter image description here]()