(I should mention I have read a lot of answers about the AlertDialog styles and tried every suggestion I could find).
I have a sample class I'm testing. If I use MaterialAlertDialogBuilder my button colors are fine on Android 14. If I use AlertDialog.Builder then my colors are wrong. I'm unsure what I'm configuring wrong on my style.
<?xml version="1.0" encoding="utf-8"?>
<resources>
<style name="Theme.Alertdialogtest" parent="Theme.MaterialComponents.DayNight.NoActionBar" >
<!-- Primary brand color. -->
<item name="colorPrimary">#ffaacc</item>
<item name="colorPrimaryVariant">@color/teal_700</item>
<item name="colorOnPrimary">@color/black</item>
<!-- Secondary brand color. -->
<item name="colorSecondary">@color/teal_200</item>
<item name="colorSecondaryVariant">@color/purple_200</item>
<item name="colorOnSecondary">@color/black</item>
<item name="alertDialogStyle">@style/MyAlertDialogTheme</item>
<item name="materialAlertDialogTheme">@style/MyAlertDialogTheme</item>
</style>
<style name="MyAlertDialogTheme" parent="Theme.MaterialComponents.DayNight.Dialog.Alert">
<item name="buttonBarNegativeButtonStyle">@style/alertButton</item>
<item name="buttonBarNeutralButtonStyle">@style/alertButton</item>
<item name="buttonBarPositiveButtonStyle">@style/alertButton</item>
</style>
<style name="alertButton" parent="Widget.AppCompat.Button.ButtonBar.AlertDialog">
<item name="android:textColor">#791034</item>
</style>
</resources>
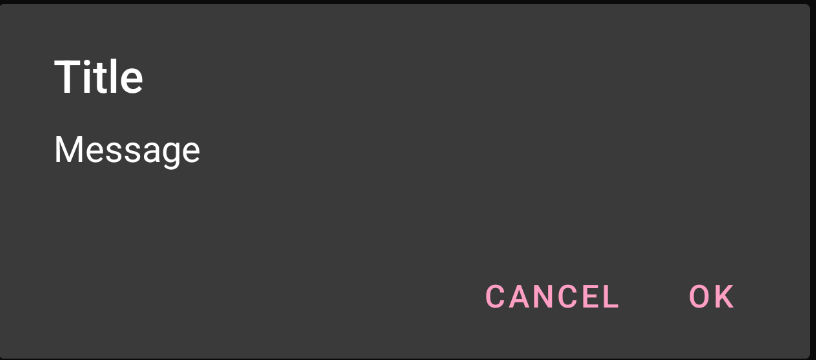
This code has button colors of colorPrimary
AlertDialog.Builder(this)
.setTitle("Title")
.setMessage("Message")
.setPositiveButton("OK") { dialog, which ->
// Respond to positive button press
}
.setNegativeButton("Cancel") { dialog, which ->
// Respond to negative button press
}
.show()
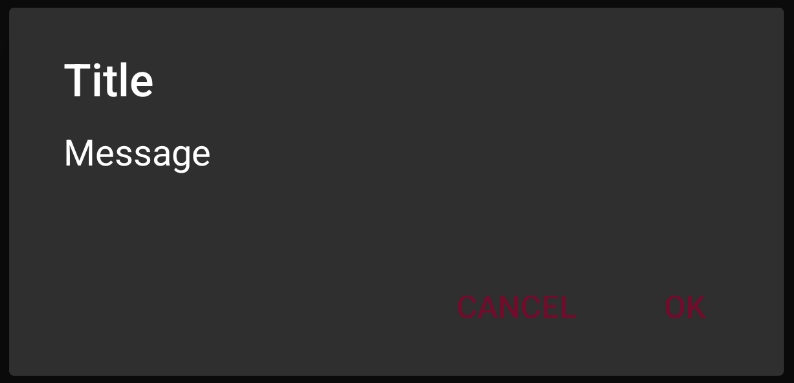
This code has color buttons of the style alertButton android:textColor:
MaterialAlertDialogBuilder(this)
.setTitle("Title")
.setMessage("Message")
.setPositiveButton("OK") { dialog, which ->
// Respond to positive button press
}
.setNegativeButton("Cancel") { dialog, which ->
// Respond to negative button press
}
.show()
This is just a simple test app to reproduce the issue, the actual dialog I want to show is from a third party library and I have zero control over their code, only thing I can change is the style of the AlertDialog. So what am I doing wrong?



<item name="colorAccent">#[your color]</item>in the alert dialog style – Parody