The API for the property you're using changed from v14 to v15. Specifically, the legacy and standard appearances were removed.
| Import Path |
Summary of Changes |
| ... |
... |
@angular/material/form-field |
Style changes, some appearances removed, API changes |
| ... |
... |
The reason the API changed is explained in the blog:
We’re happy to announce the refactoring of the Angular material components based on Material Design Components for Web (MDC) is now done! This change allows Angular to align even closer to the Material Design specification, reuse code from primitives developed by the Material Design team, and enable us to adopt Material 3 once we finalize the style tokens.
From the v14 docs, the valid values in Angular 14 are:
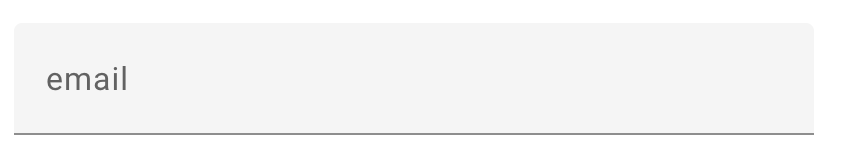
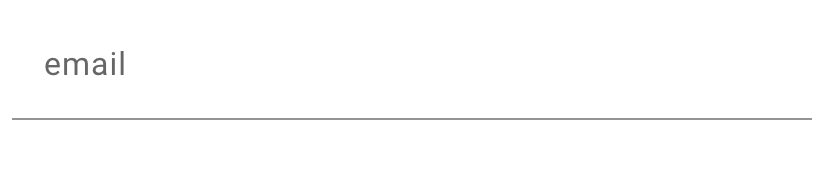
type MatFormFieldAppearance = 'legacy' | 'standard' | 'fill' | 'outline';
From the v15 docs, the valid values in Angular 15 are:
type MatFormFieldAppearance = 'fill' | 'outline';
If you want to keep using appearance="standard", you can try importing the MatLegacyFormFieldModule instead of the MatFormFieldModule. The blog mentions that, as long as you don't import both at the same time, they're interchangeable for now. This is to allow you to upgrade individual modules (both your own and Angular Material) at your own pace.
The old implementation of each new component is now deprecated, but still available from a “legacy” import. For example, you can import the old mat-button implementation by importing the legacy button module.
import {MatLegacyButtonModule} from '@angular/material/legacy-button';
Visit the Migration Guide for more information.