The Support Design Library will force only 2 lines for the Snackbar. This correlates to around 80dp max size.
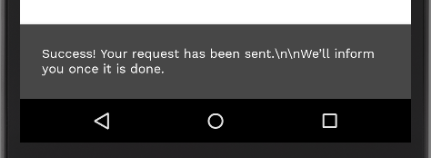
Your solution should work, and is correct. Try it out in a Toast for a quick test. It will work as your expect. Another test you can do is to get rid of one of the \n, then it will probably display correctly; however, there are a few other options you can do for. Again, these are just tests. Check below for some real solutions!
Solutions
Remove all the \n from the Snackbar text. This is probably the best solution as it will allow your design to remain as close to Material as possible. Highly Recommended
You can get the actual TextView from the Snackbar, and modify its max number of lines
View sbv = snackbar.getView();
TextView tv = (TextView) sbv.findViewById(android.support.design.R.id.snackbar_text);
tv.setMaxLines(5);
- In XML, you can modify the attribute that affects the Design Library's
Snackbar number of lines. Not Recommended at all. This name can change without notice and break your UI
<integer name="design_snackbar_text_max_lines">5</integer>
Edit
If you have access to modify the contents of the server response, then I Highly highly highly suggest that you modify the returned server response to be way more concise to the user. Your current message is not concise and takes the user longer than needed to read.
Change it to this..
Request sent! You will be informed shortly.
I would actually find a better work for Request if you can. For example, if they ordered pizza and sent a request, then you ould say Order sent! .... Also, you might need to modify shortly to be more accurate to what a user can expect. Shortly, to me, means I should expect something within the hour at the very latest.
Anyways, check out this documentation. It is higly recommended for writing styles on Android. https://www.google.com/design/spec/style/writing.html#writing-language
Source: Android Multiline Snackbar


\nI'm sending<new_line>from server – Ethical