I can add a titleView to my navigationItem very easily in code:
UIImageView *navImageView = [[UIImageView alloc] initWithImage:[UIImage imageNamed:@"nav_logo"]];
UIView *titleView = [[UIView alloc] initWithFrame:navImageView.frame];
[titleView addSubview:navImageView];
self.navigationItem.titleView = titleView;
However, I'm trying to do this within my storyboard, and am failing miserably.
Here's what I've done:
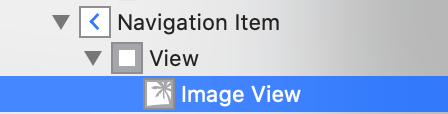
- Drag and drop a UIView on top of my VC's Navigation Item.
- Drag and drop a UIImageView on top of the UIView
- Add width/height/leading/top constraints
- Set the image property of the UIImageView
I also set the background of my UIView to red (well ok, more like a burnt orange) to illustrate the problem.
Here's how things render out:

I'm surprised this has been so difficult. Any ideas?