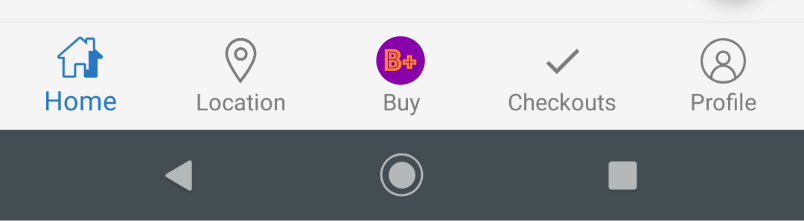
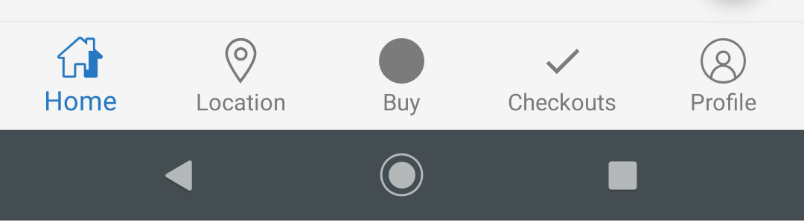
I need to implement a Bottom Navigation View in my android app. The middle icon needs to be an image, the company logo. But when I run the app it appears only a grey filled rounded icon. The images above show what I want and what I'm getting.
I already tried others questions in this website, but every answer tells to change the iconTintList from XML with a drawable, but the center icon is a vector with more than one color.
When I tried to set null to setIconTintList method, works for the middle icon but the others icons change to original color too.
//This doesn't work to other icons, only for the middle one
mBottomNav.setItemIconTintList(null);
I also tried to get the menu and set the icon tint list only for the middle one, like the code above, but doesn't work too.
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.O) {
mBottomNav.getMenu().findItem(R.id.nav_buy).setIconTintList(null);
}
This is the XML implementation:
<android.support.design.widget.BottomNavigationView
android:id="@+id/bottomNavigationView"
android:layout_width="match_parent"
android:layout_height="0dp"
android:background="@color/kmv_background"
app:itemIconTint="@drawable/bottom_nav_item_color"
app:itemTextColor="@drawable/bottom_nav_item_color"
app:labelVisibilityMode="labeled"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:menu="@menu/bottom_navigation" />
This is the java implementation:
mBottomNav = findViewById(R.id.bottomNavigationView);
mBottomNav.setOnNavigationItemSelectedListener(this);
Thanks for any help!