semantic-ui-react does not work on my browser and I'm not sure why - there aren't any errors or problems in the console.
This is the component from the library semantic-ui; it's from this file UptimeGuarantee.js
import React from 'react'
import { Header, Icon , Image} from 'semantic-ui-react'
const HeaderExampleUsersIcon = () => (
<div>
<Header as='h2' icon textAlign='center'>
<Icon name='users' circular />
<Header.Content>
Friends
</Header.Content>
</Header>
<Image centered size='large' src='/assets/images/wireframe/centered-paragraph.png' />
</div>
)
export default HeaderExampleUsersIcon
and on my App.js I call this component:
import React, { Component , PropTypes} from 'react';
import { Button } from 'semantic-ui-react';
import logo from './logo.svg';
import './App.css';
import HeaderExampleUsersIcon from './UptimeGuarantee'
class App extends Component {
render() {
return (
<div className="App">
<div className="App-header">
<img src={logo} className="App-logo" alt="logo" />
<h2>Welcome to React</h2>
</div>
<p className="App-intro">To get started, edit <code>src/App.js</code> and save to reload.</p>
<Button primary>Primary</Button>
<HeaderExampleUsersIcon />
</div>
);
}
}
export default App;
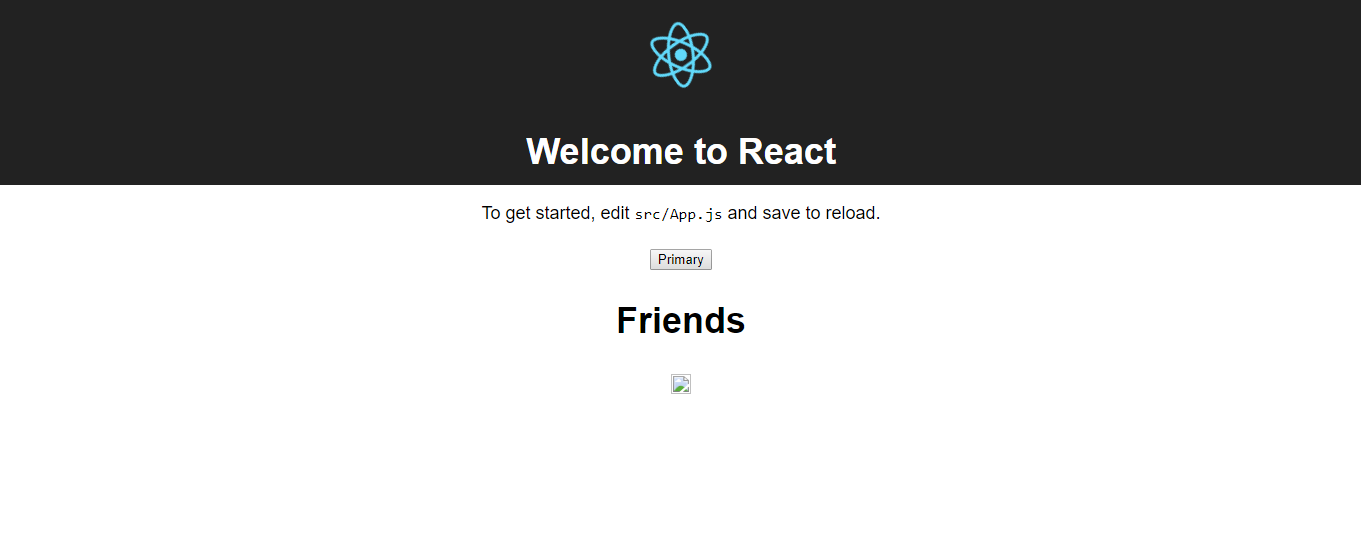
Result: