Background
I embedded a UICollectionView inside of a UIScrollView and it works almost perfectly.
Goal
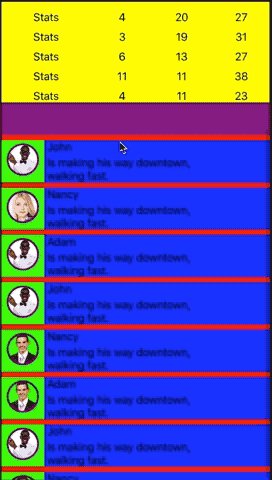
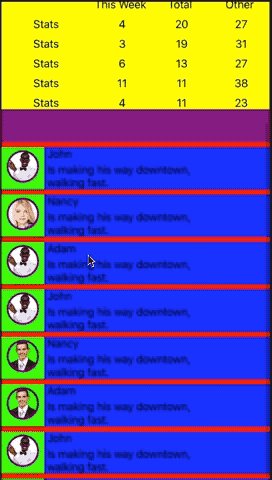
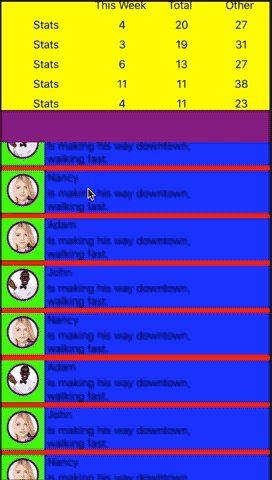
The scrollable elements should pass off the scroll seamlessly once they've reached the end of their contentViews. When I swipe down on the UIScrollView it should scrolls down so that the UICollectionView takes up ~90% of the screen and then continues scrolling the collectionView. The reverse should be true as well, when I scroll up on the collectionView and reach the top of the collectionView content the scrollview should start scrolling up.
Problem
1) When I scroll up on the collectionView, it scrolls to the top and stops. If I flick down a couple times it still bounces the collectionView instead of scrolling the scrollView up. I have to tap the collectionView one more time "deliberately" in order to get the parent ScrollView to scroll up.
I imagine it has something to do with CancelContentTouches but I haven't been able to get the correct combination.
2) Same thing when I scroll down, once the scrollview reaches the end of the contentView, it stops and bounces.
Note: I realize it's not super recommended to put a UICollectionView in a UIScrollView. I tried alternatives listed below, but I wasn't able to achieve the desired effect by putting my top view in the header. I would like to be able to scroll both independently, so I decided to go with scrollview/collectionView combo.
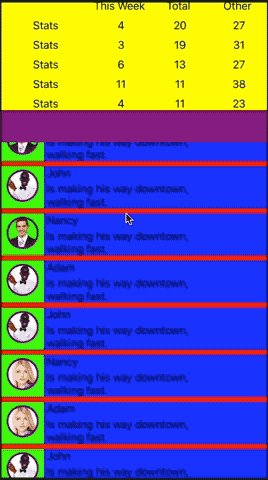
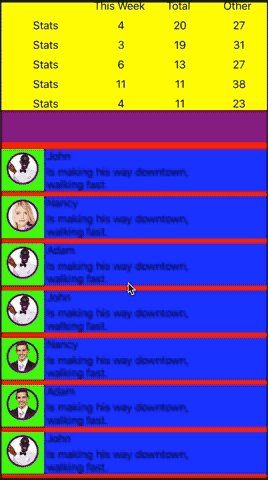
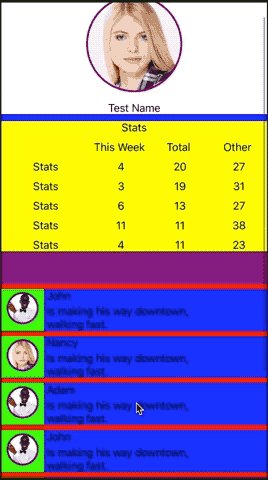
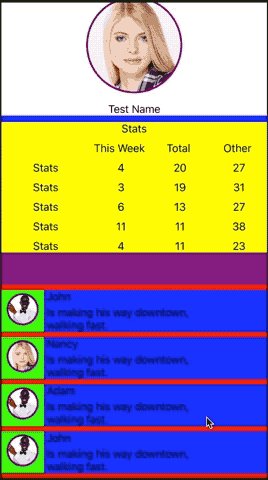
View Hierarchy
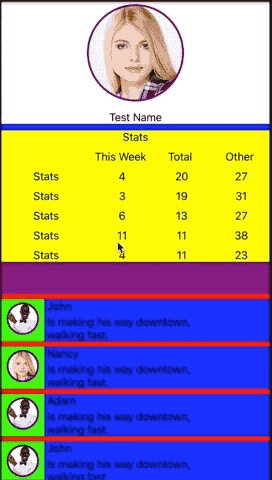
MainViewController
- ScrollView
-- Profile Stats
-- CollectionViewContainerView
--- CollectionView
Resources other people looking to put collectionViews into scrollViews for some reason:
I tried them, but they didn't work for my use case.