I have Recyclerview which is under Coordinatorlayout > NestedScrollview > ViewPager and ViewPager has 3 fragment, one has image gallery which is working with the help of Recyclerview. Whenever i tried to scroll up or down it doesn't scroll at all. I have already set photosRecycler.setNestedScrollingEnabled(false); and as soon as i remove this line i am getting scroll working only down side and when i tried to move back up it move up with parent Nestedscrollview.
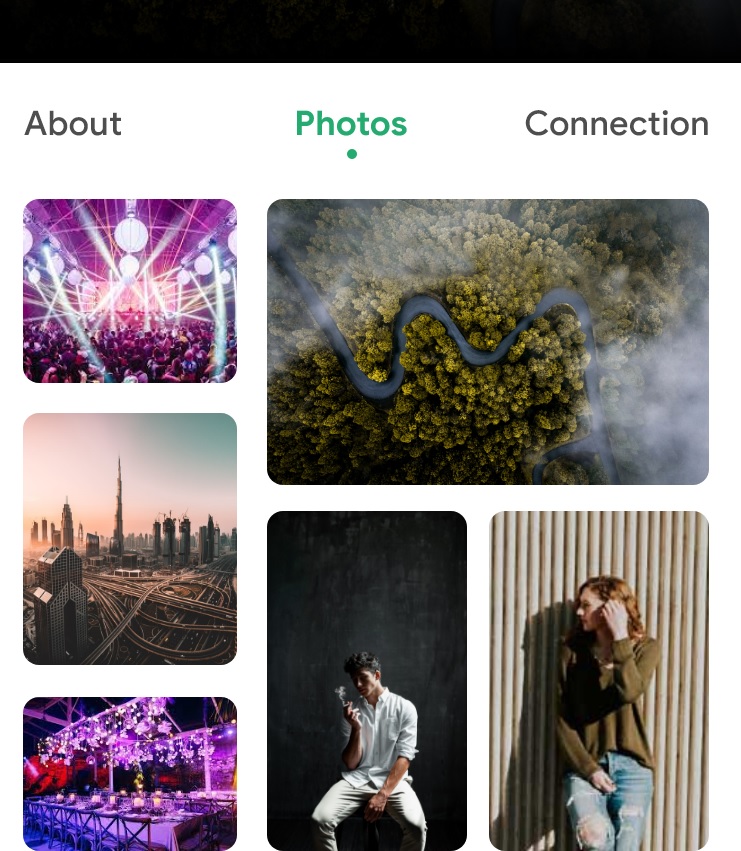
My layout manager is also showing StaggeredGrid as Grid i need to get this kind of layout
Here is my parent layout for Nestedscrollview
<?xml version="1.0" encoding="utf-8"?>
<androidx.coordinatorlayout.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:background="?android:attr/colorBackground"
android:layout_width="match_parent"
android:layout_height="match_parent">
<com.google.android.material.appbar.AppBarLayout
android:layout_width="match_parent"
android:layout_height="wrap_content" >
<com.google.android.material.appbar.CollapsingToolbarLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true"
app:expandedTitleMarginStart="48dp"
app:expandedTitleMarginEnd="64dp"
app:contentScrim="?attr/colorPrimary"
app:layout_scrollFlags="scroll|enterAlways">
<androidx.constraintlayout.widget.ConstraintLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="?android:colorBackground">
<ImageView
android:layout_width="match_parent"
android:layout_height="500dp"
android:src="@color/custom_transparent_colorBlack"
android:scaleType="centerCrop"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.0"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
/>
<de.hdodenhof.circleimageview.CircleImageView
android:layout_width="128dp"
android:layout_height="128dp"
app:layout_constraintBottom_toBottomOf="@+id/coverPhoto"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="@+id/coverPhoto"
app:layout_constraintVertical_bias="0.44"
tools:srcCompat="@tools:sample/avatars" />
</androidx.constraintlayout.widget.ConstraintLayout>
</com.google.android.material.appbar.CollapsingToolbarLayout>
</com.google.android.material.appbar.AppBarLayout>
<androidx.core.widget.NestedScrollView
android:id="@+id/up_NestedScrollView"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:overScrollMode="never"
app:layout_behavior="@string/appbar_scrolling_view_behavior"
>
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingLeft="5dp"
android:paddingRight="5dp"
>
<com.google.android.material.tabs.TabLayout
android:id="@+id/tabItemes"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:tabGravity="fill"
app:tabPaddingBottom="0dp"
app:tabPaddingEnd="0dp"
app:tabPaddingStart="0dp"
app:tabPaddingTop="0dp"
app:tabIndicatorHeight="0dp"
app:tabMode="fixed"
app:tabTextColor="@color/black"
app:tabSelectedTextColor="@color/primary"
app:tabIndicatorColor="@color/primary_light">
<com.google.android.material.tabs.TabItem
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="About" />
<com.google.android.material.tabs.TabItem
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Media" />
<com.google.android.material.tabs.TabItem
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Con" />
</com.google.android.material.tabs.TabLayout>
<androidx.viewpager.widget.ViewPager
android:layout_below="@id/tabItemes"
android:layout_width="match_parent"
android:layout_height="match_parent" />
</RelativeLayout>
</androidx.core.widget.NestedScrollView>
</androidx.coordinatorlayout.widget.CoordinatorLayout>
Image Gallery Fragment
public class UserPhoto_fragment extends Fragment {
public static final String TAG="### USER PHOTO ####";
RecyclerView photosRecycler;
fetchPhoto_Adapter adapter;
StaggeredGridLayoutManager layoutManager;
ArrayList<String> ImageList;
@Nullable
@Override
public View onCreateView(LayoutInflater inflater, @Nullable ViewGroup container, Bundle savedInstanceState) {
View view=inflater.inflate(R.layout.userprofile_photos,container,false);
setRetainInstance(true);
photosRecycler=view.findViewById(R.id.userPhotos_recycler);
layoutManager= new StaggeredGridLayoutManager(2,StaggeredGridLayoutManager.VERTICAL);
layoutManager.setGapStrategy(StaggeredGridLayoutManager.GAP_HANDLING_NONE);
ImageList=new ArrayList<>();
SpacesItemDecoration itemDecoration = new SpacesItemDecoration(16);
photosRecycler.addItemDecoration(itemDecoration);
photosRecycler.setLayoutManager(layoutManager);
photosRecycler.setHasFixedSize(true);
photosRecycler.setNestedScrollingEnabled(false);
return view;
}
@Override
public void onResume() {
super.onResume();
Log.d(TAG, "onResume: User Photo Fragment "+getView()+ ImageList.size() );
if (ImageList.size()==0){
new fetch_photo().execute();
}
}
public class fetchPhoto_Adapter extends RecyclerView.Adapter<fetchPhoto_Adapter.ViewHolder>{
@NonNull
@Override
public fetchPhoto_Adapter.ViewHolder onCreateViewHolder(ViewGroup viewGroup, int i) {
LayoutInflater inflater= (LayoutInflater) viewGroup.getContext().getSystemService(Context.LAYOUT_INFLATER_SERVICE);
View v = inflater.inflate(R.layout.userprofile_photogallery,viewGroup,false);
return new ViewHolder(v);
}
@Override
public void onBindViewHolder(fetchPhoto_Adapter.ViewHolder viewHolder, int i) {
Glide.with(getActivity()).load(ImageList.get(i)).apply(new RequestOptions().centerCrop()).into(viewHolder.image);
}
@Override
public int getItemCount() {
if (ImageList!=null && ImageList.size()>0){
return ImageList.size();
}else {
return 0;
}
}
public class ViewHolder extends RecyclerView.ViewHolder {
ImageView image;
public ViewHolder(View itemView) {
super(itemView);
image = itemView.findViewById(R.id.UserProfile_photoThumb);
}
}
}
}
Layout file for image gallery
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_marginTop="20dp"
android:layout_width="match_parent"
android:layout_height="match_parent">
<androidx.recyclerview.widget.RecyclerView
android:id="@+id/userPhotos_recycler"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:layout_behavior="@string/appbar_scrolling_view_behavior"
android:scrollbars="vertical">
</androidx.recyclerview.widget.RecyclerView>
</RelativeLayout>
I am facing 2 issue with this code
- Recyclerview not working in nestedscrollview.
- StaggeredGridLayoutManager is showing images like GridLayoutManager
Please help me to resolve these issue.Thanks


CoordinatorLayout– Victor