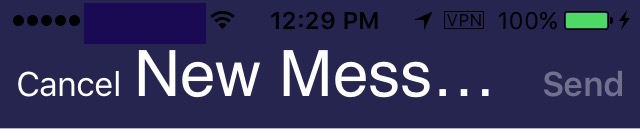
Alright, this is what I have so far:
As you can notice here I managed to change font size so this is fine, but the style I want also includes a custom font.
Note that the actual style is shown for a moment and then as the statusbar changes to black font the custom font gets losts.
Here's the code I use in my applicationDidFinish...
UIApplication.sharedApplication().statusBarStyle = UIStatusBarStyle.LightContent
UINavigationBar.appearance().titleTextAttributes = [
NSFontAttributeName: UIFont(name: "<MyCustomFont>", size: 32)!,
NSForegroundColorAttributeName : UIColor.whiteColor(),
]
UINavigationBar.appearance().tintColor = UIColor.whiteColor()
UINavigationBar.appearance().opaque = true
UINavigationBar.appearance().barStyle = UIBarStyle.Black
UINavigationBar.appearance().barTintColor = UIColor.BlueColor()
UIBarButtonItem.appearance().tintColor = UIColor.whiteColor()
UIBarButtonItem.appearance().setTitleTextAttributes([
NSFontAttributeName: UIFont(name: "<MyCustomFont>", size: 18)!,
NSForegroundColorAttributeName : UIColor.whiteColor(),
], forState: UIControlState.Normal)
Note:
I have an instance of
EKEventEditViewControllerin place and the style is applied correctly.The issue appears to be MailComposer's related