I am working on a paginated table with checkbox row selection using the angular CDK SelectionModel collection.
I have a barebones example with a couple of pages of data to flip between in my table and am facing a problem where after I select all rows on my first page using the checkbox header, when I go to the next page of data, the checkbox header remains checked even though my second page of rows are unchecked initially.
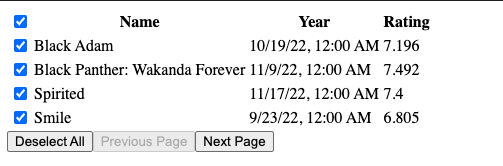
First Page
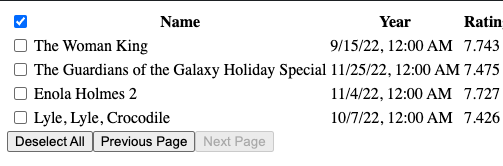
Second Page
You can see this in action at the following stackblitz
It's easy to see why from my logic for setting the checkbox indeterminate state:
[checked]="this.selectionModel.selected.length > 0"
[indeterminate]="this.selectionModel.selected.length > 0 &&
this.selectionModel.selected.length < this.tableData.length"
After initially selecting all rows on the first page of data with the checkbox header and then navigating to the next page of data, this.tableData.length is still equal to this.selectionModel.selected.length and so the [checked] state evaluates to true since I still have items selected from the previous page.
What do I need to do here to ensure that as I flip between pages of data in my table, the checkbox header correctly reflects the state for the selections on the current page displayed, but also correctly reflects the indeterminate state?
I am sure I am missing something simple here, appreciate any help out there!