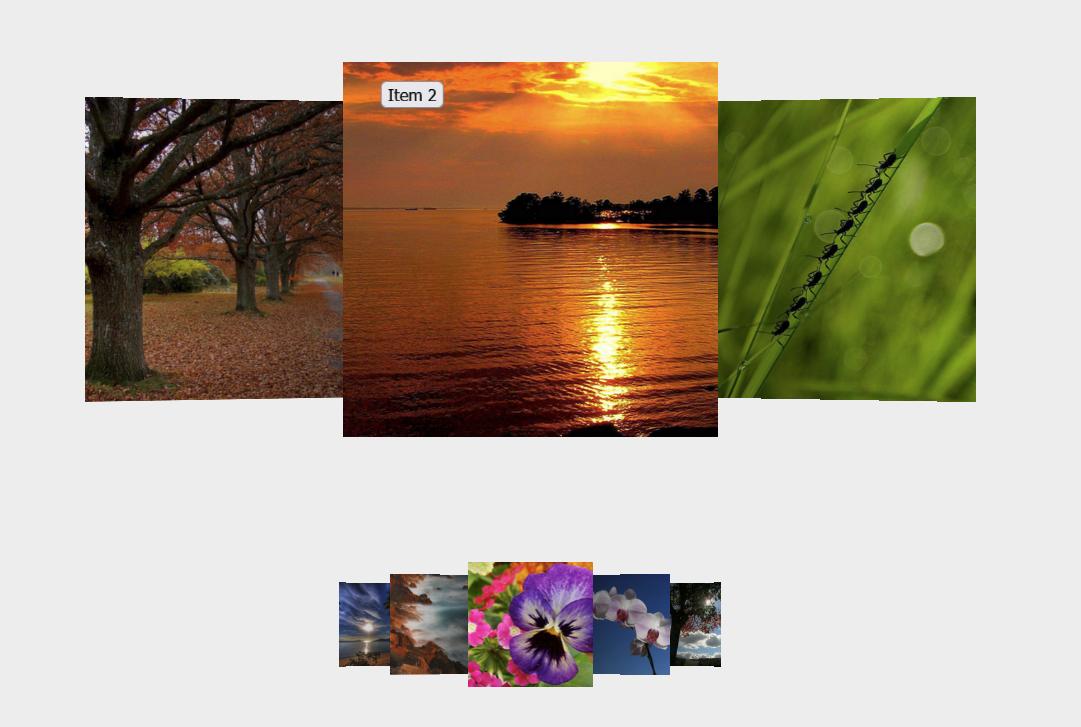
I have a card game where the player selects a card from one deck to add to a second. Pushing the button on the active card will move it to the other deck and then make it active. The active deck should be larger when in focus, while the inactive is minimized like so:
I have implemented it using the Swiper Coverflow effect in both SwiperJS and React-Swiper, but in either case the height is tied to the .swiper-slide CSS class. The width on this class is set to a fixed size which drives how the rest of the Swiper is rendered. It seems that the only way to change the slide width (and resulting Swiper height) is to apply fixed width classes to the slide based on state.
JSX:
<SwiperSlide
key={index}
className={
props.selected
? "swiper-fixed-width-300 "
: "swiper-fixed-width-100 "
}
>
CSS:
.swiper-fixed-width-100 {
width: 100px;
}
.swiper-fixed-width-300 {
width: 300px;
}
However this approach has no easing or transition like other interactions so it feels too abrupt. I would like to find a way to do the same using the Swiper API functions. How can this same interaction be achieved with the API or without manipulating the CSS class?


autoHeightproperty and set it to true? – TabberautoHeightset to true which adjusts the Swiper height, but the slides are the same size and are then cut off. I found that also setting theheightproperty will help it reset after a resize, but I have to set the fixed width CSS. If I remove the fixed-width CSS class it breaks the Swiper coverflow effect. – Treachery