I can't sort out how to move the element, which is placed under .content-wrapper{ overflow:hidden; .content{position:absolute;} }, to the very top.
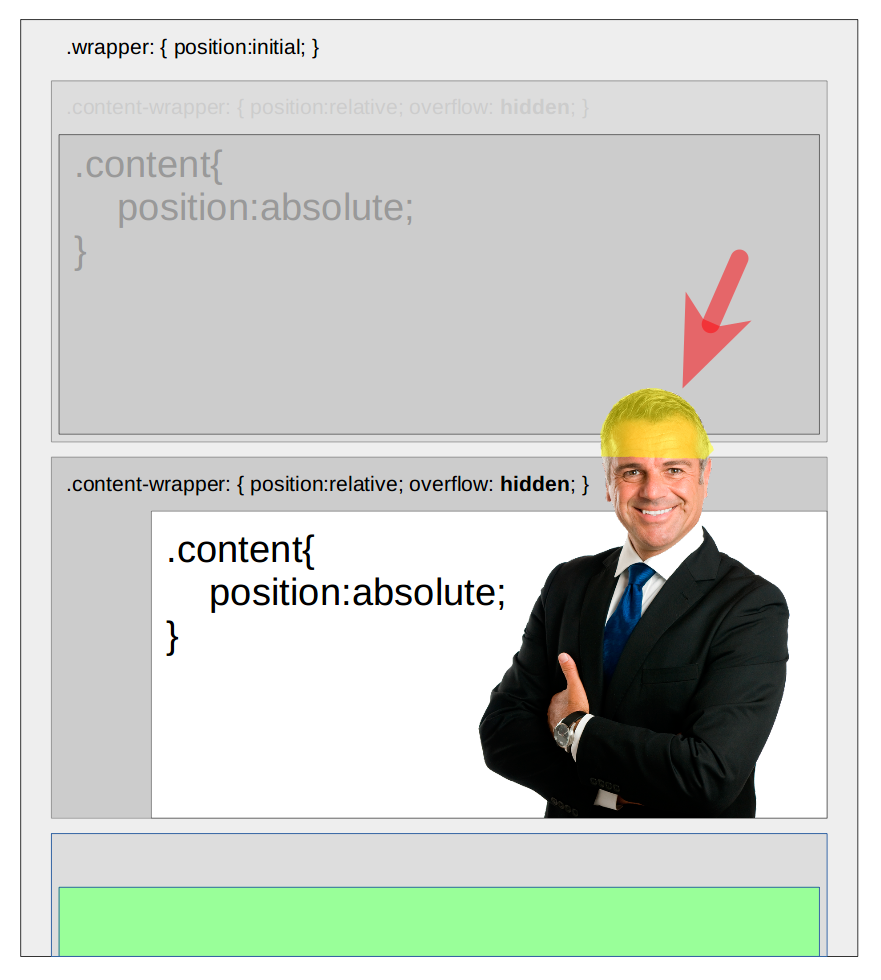
An image element with man photo is placed under the .content element. But the part of his head on photo, which is highlighted with yellow (pointed with red arrow) is hidden due to the parent .content-wrapper has an overflow:hidden property. The main problem is that I can't change the hidden overflow to whatever else.
Is that actually real to solve such a problem without using a JavaScript?
==== Supplement 1 ====
To clarify the problem, I've made up a code snippet below:
.wrapper{
width:100%;
overflow:hidden;
position:initial;
padding:0 10px;
background-color:#EEEEEE;
box-sizing:border-box;
}
.content-wrapper{
position:relative;
overflow:hidden;
background-color:#DDDDDD;
margin:10px 0;
min-height:350px;
}
.content{
background-color:white;
position:absolute;
top:30px;
left:10px;
right:10px;
bottom:10px;
}
.content.grayed{
background-color:#CCCCCC;
}
.content.positioned{
top:50px;
left:180px;
bottom:-50px; //negative positioned parts supposed to be hidden
right:-50px; //as .content-wrapper has overflow:hidden;
}
.content.positioned img{
width:40%;
height:auto;
margin-top:-40vh; //but that is not supposed to be hidden out of .content-wrapper
margin-left:10vw;
min-width:250px;
}<div class="wrapper">
.wrapper
<div class="content-wrapper">
.content-wrapper
<div class="content grayed" style="transform: rotate(-35deg); padding:20px;">
<strong>.content</strong> with cut off edges - that is supposed behaviour
</div>
</div>
<div class="content-wrapper">
.content-wrapper
<div class="content positioned">
<strong>.content</strong>
<img src="//i.imgur.com/DsOdy1V.png">
<br>
...and a man above is with sliced head - that is UNsupposed behaviour
</div>
</div>
</div>Is there really no any solution?


overflow: hidden– Ferreby