I have a table inside a overflow:scroll container, there are some buttons inside table, when someone click them, they show a contextual/tooltip (position:absolute layer) text.
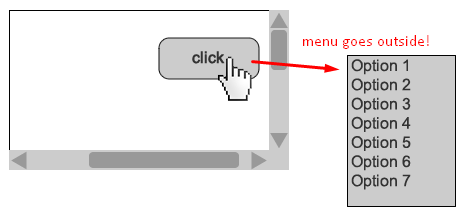
When I scroll to the right and click the button, it moves outside to the right ignoring scroll:
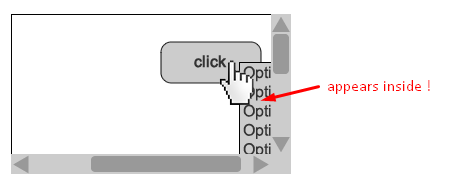
Making container position relative solves the position problem, but its appear inside the container not showing the menu:
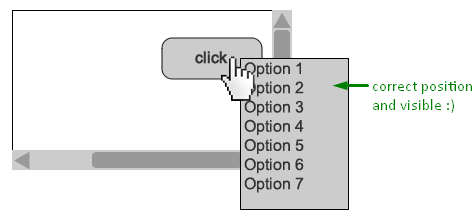
I need help to get the following desired behavior:
This is the snippet:
.container{
width:200px;
height:100px;
overflow:scroll;
position:relative; /* removing this solves the problem, but .contextual moves to the original position */
}
.board{
width:400px;
}
.contextual{
display:none;
position:absolute;
width:100px;
height:100px;
margin: 20px;
z-index: 2;
}<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.1/jquery.min.js"></script>
<div class=container>
<table class=board>
<tr><td colspan=2>This board size (200) is bigger than its container size (100).</td></tr>
<tr>
<td>this is a button with a contextual element</td>
<td>
<input type=button value="click me" onclick="$('.contextual').show();" />
<div class=contextual>This is a contextual help text.</div>
</td>
</tr>
</table>
</div>