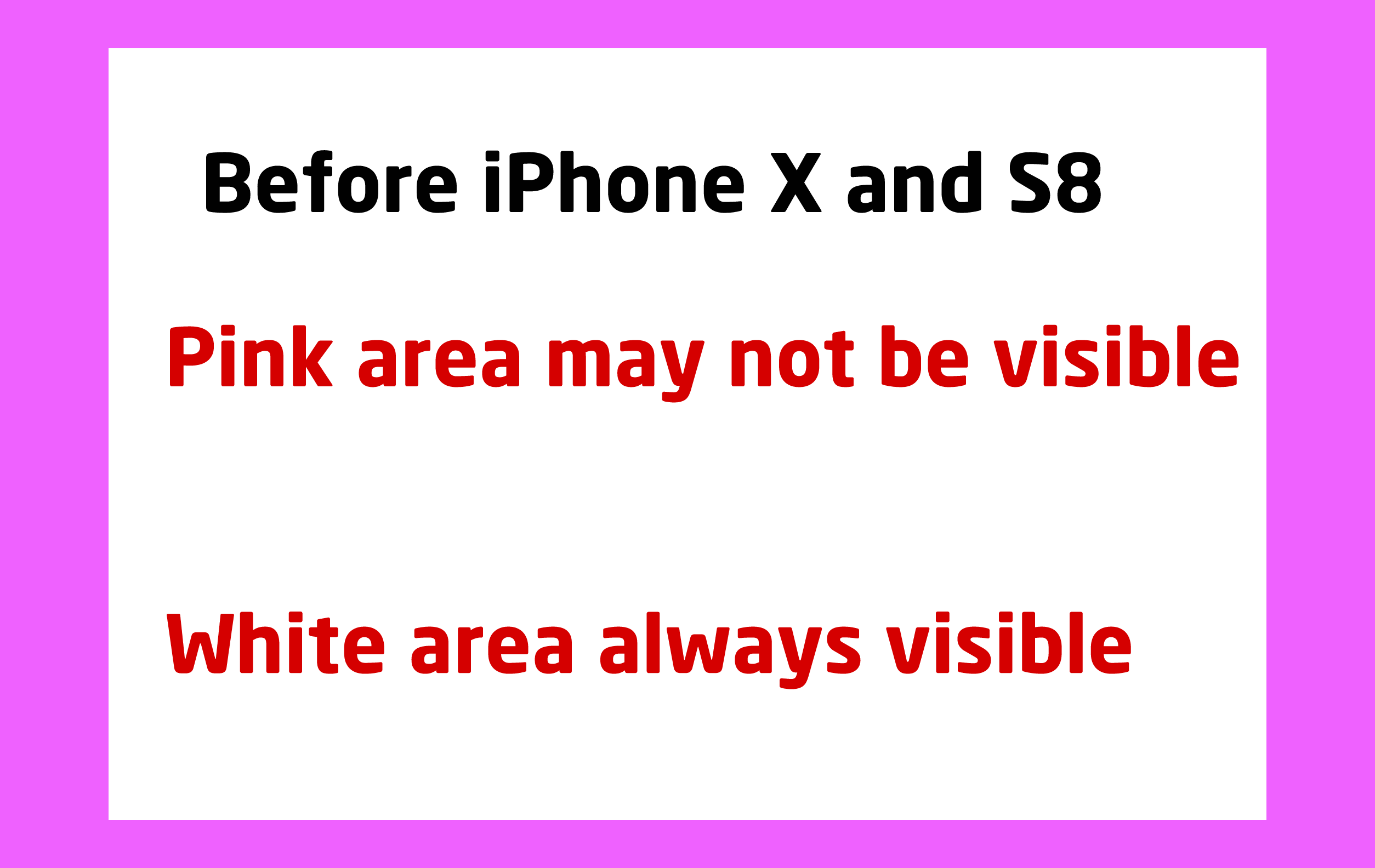
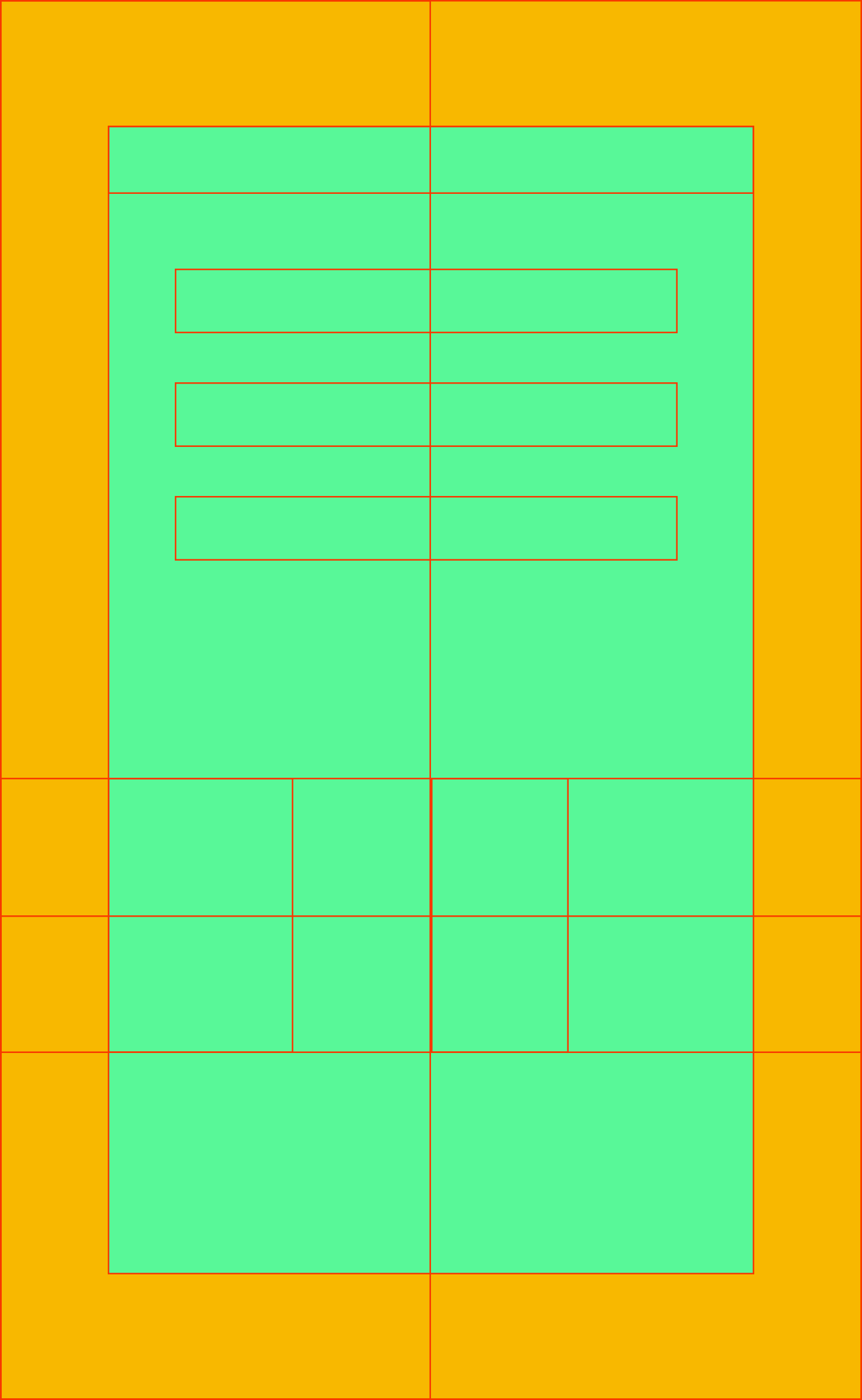
I have been designing all my landscape oriented cocos2dx mobile games at 2508x1584 with a "always visible area" of 2112x1408 so there would be no black borders or scaling, just a bit of cropping which would be limited to the "maybe not visible area" as shown below.
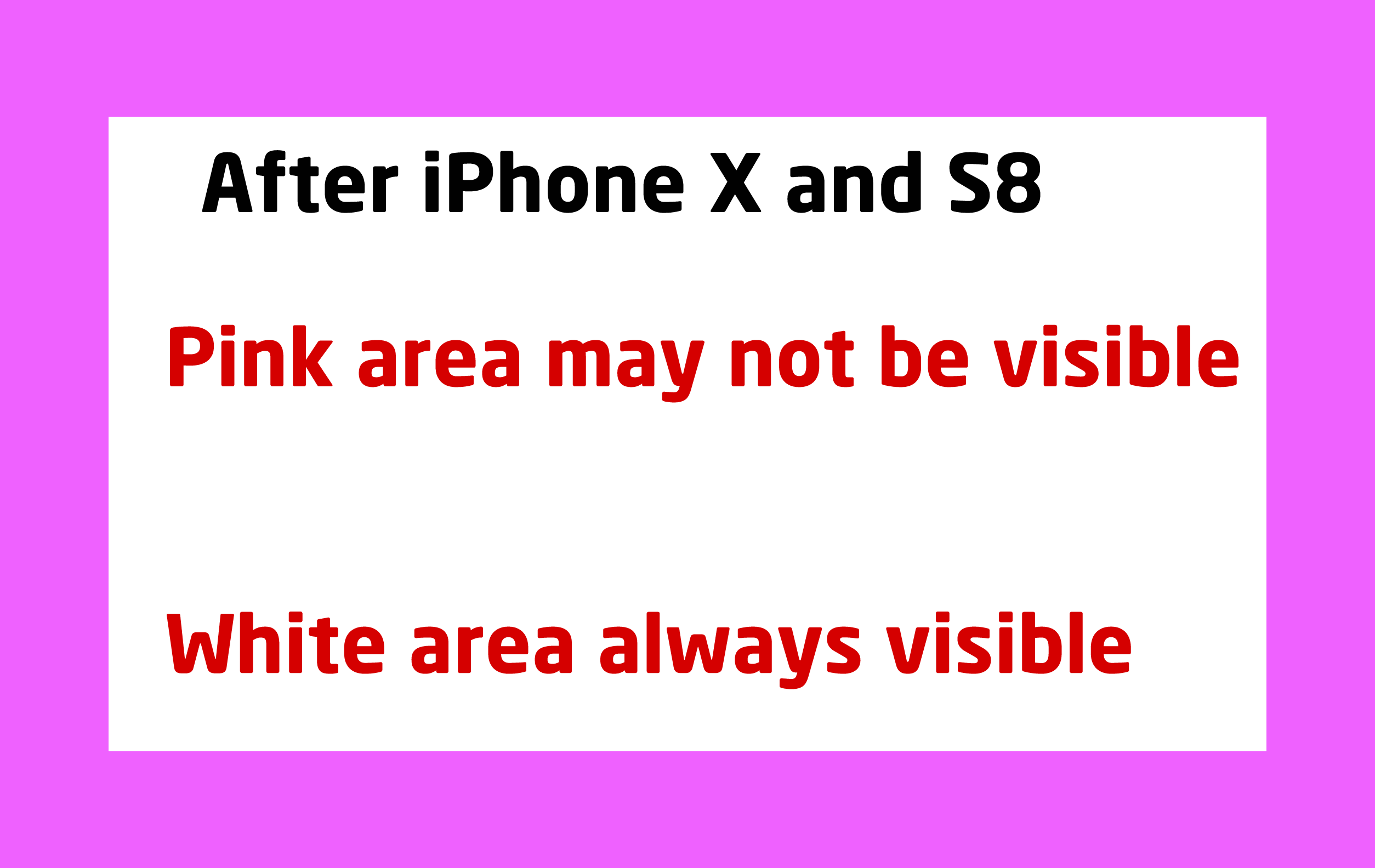
This worked well for all mobile device aspect ratios until iPhone X and Samsung Galaxy S8 arrived. These devices have 19.5:9 and 18:9 aspect ratios respectively which takes the "always visible area" down from 1408 to 1158 which is significant enough that it looks like i have no choice but to redesign all my games as shown in the image below.
Since I designed all my previous games for a taller visible area when I run them on iPhone X and Samsung galaxy S8 the top and bottom of the game are obviously cut off.
Am I stuck re-designing these games in order to make them fit this shorter aspect ratio? Or is there another solution I am overlooking here?