I'm adding a child component to a parent component form.
Pessoa.html
<form [formGroup]="usuarioForm" novalidate>
<div class="col-md-4">
<div class="form-group">
<label for="exampleInputNome">Nome</label>
<input type="text"
formControlName="nome"
class="form-control "
placeholder="Nome" />
</div>
</div>
<endereco [enderecoGroup]=usuarioForm></endereco>
<button type="submit"
class="btn btn-default"
(click)="InsereUsuario(usuarioForm.value)">
Enviar
</button>
</form>
Endereco.html
<h4>Endereço</h4>
<div class="col-md-2">
<div class="form-group" [formGroup]="enderecoGroup">
<label for="exampleInputCep">Cep</label>
<input type="text"
class="form-control"
placeholder="Cep"
(blur)="GetAdress($event.target.value)">
</div>
</div>
<div class="col-md-4">
<div class="form-group" [formGroup]="enderecoGroup">
<label for="exampleInputComplemento">Complemento</label>
<input type="text"
class="form-control"
placeholder="Complemento"
[value]=endereco?.complemento>
</div>
</div>
Endereco.ts
@Input() enderecoGroup: FormGroup;
endereco: Endereco
GetEndereco(Cep: string) {
this.servico.GetEndereco(Cep)
.subscribe(resposta => this.endereco = resposta);
}
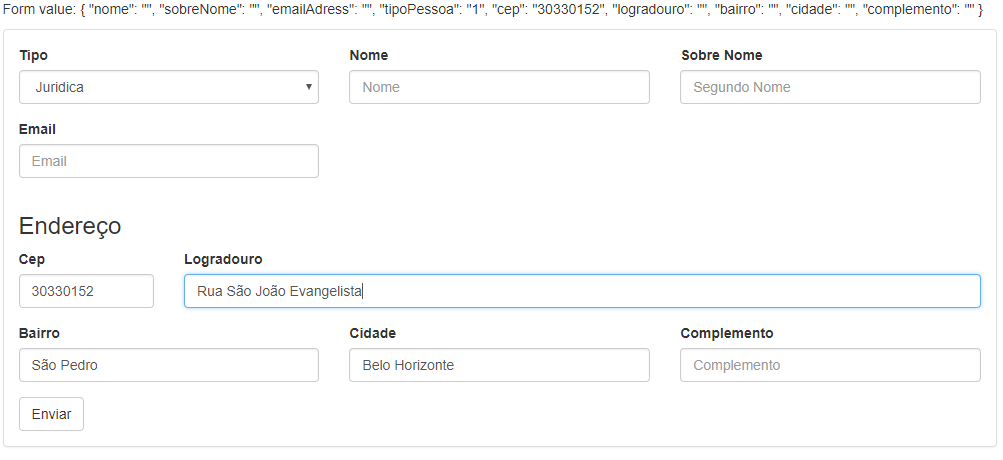
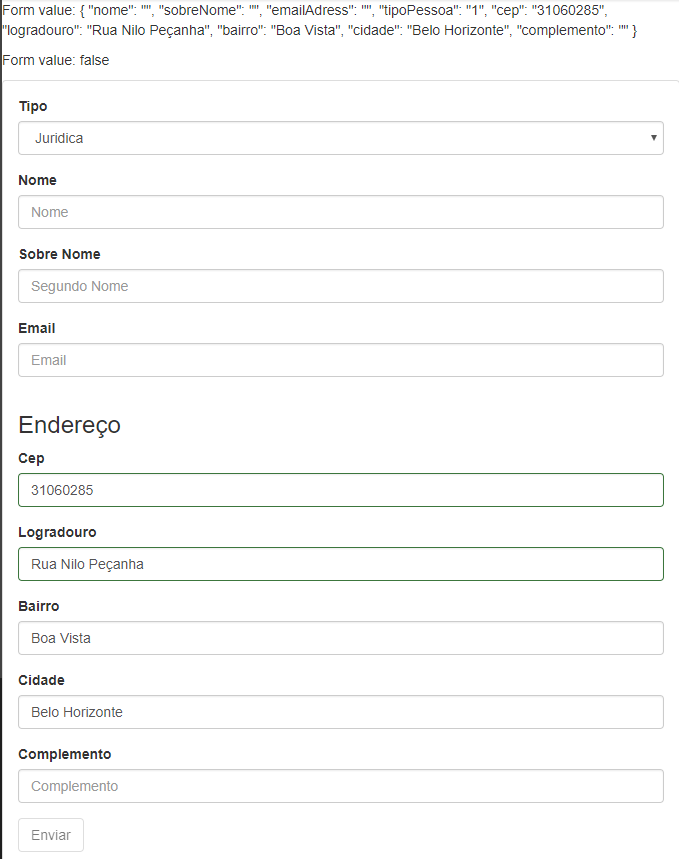
When submitting the form the Adress.html entries are blank, what should I do?
I'm using React forms