Lets suppose I've a link on my page:
<a href="#" id="foo">Click Here</a>
I don't know anything else, but when I click on the link, an alert("bar") is displayed.
So I know that somewhere, some code is getting bound to #foo.
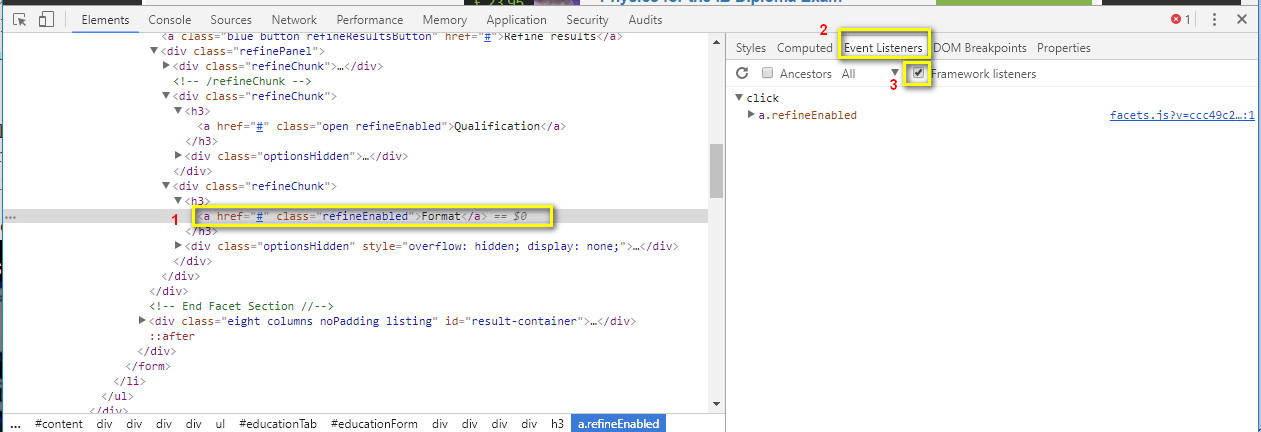
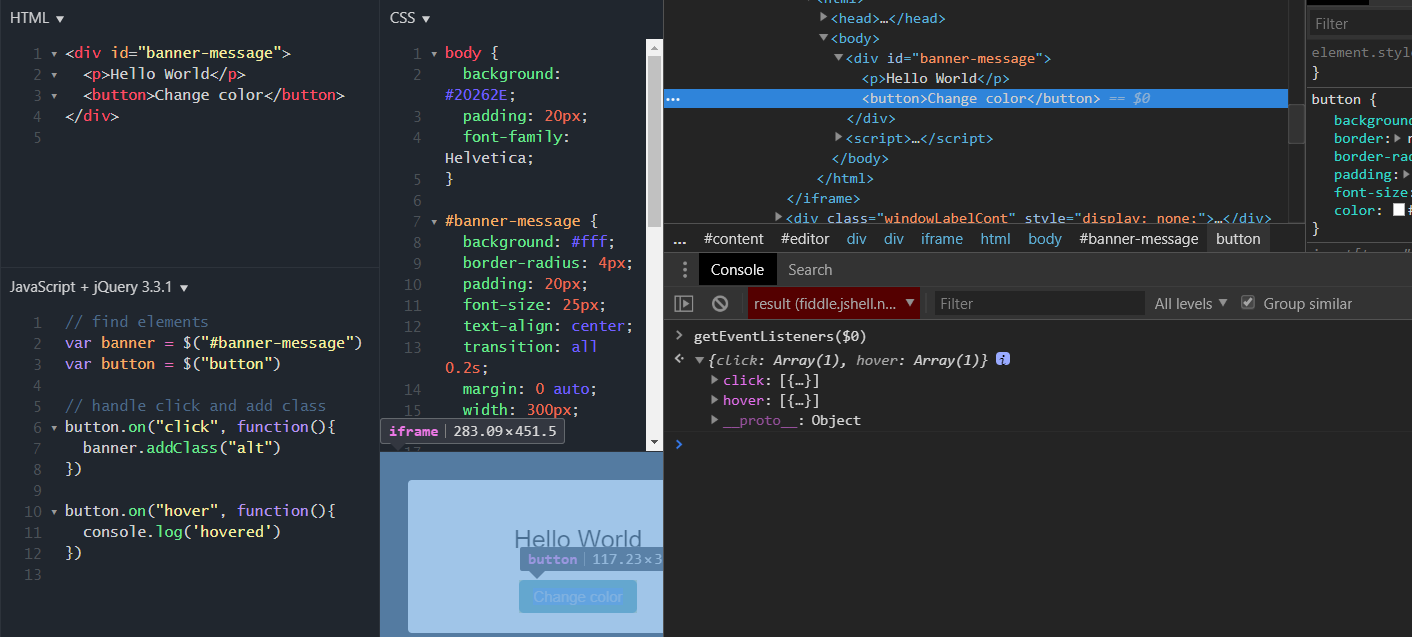
How can I find the code that is binding the alert("bar") to the click event?
I'm looking for a solution with Chrome.
Ps.: The example is fictive, so I'm not looking for solution like: "Use XXXXXX and search the whole project for "alert(\"bar\")". I want a real debugging/tracing solution.