Recently I switched from support library to com.google.android.material:material:1.0.0
But now I have a problem, in this pages there's a note https://github.com/material-components/material-components-android/blob/master/docs/getting-started.md
Note: Using a Material Components theme enables a custom view inflater which replaces default components with their Material counterparts. Currently, this only replaces Button XML components with MaterialButton.
And the theme I am using
Theme.MaterialComponents.Light.NoActionBar
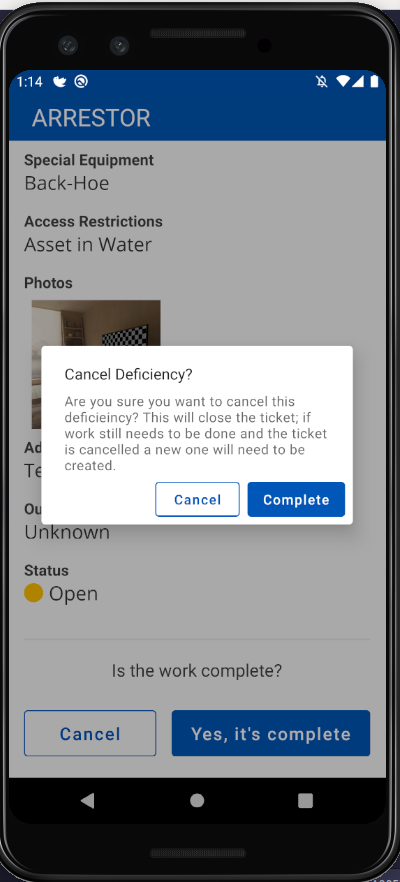
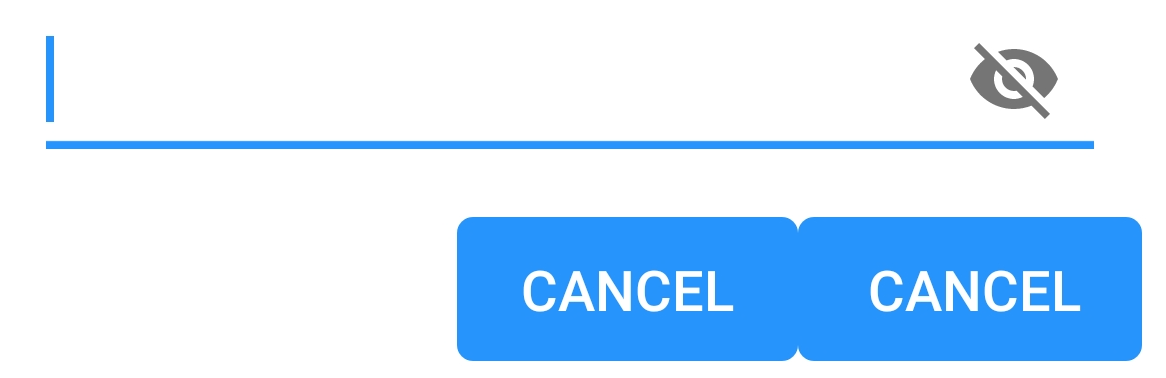
does exactly what it says in that note, it replaces AlertDialog Buttons to MaterialButtons but the problem is that by default MaterialButtons are colored background and now the buttons looks like this: 
How can I make them borderless and backgroundless again?
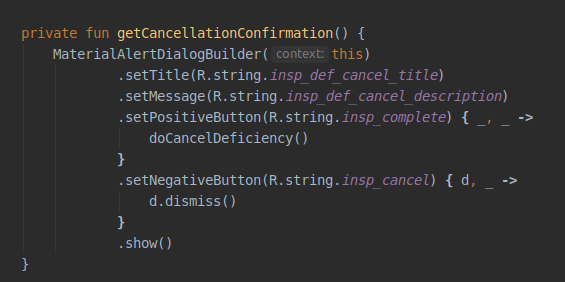
PS I am using alert builder to create alert dialogs:
android.app.AlertDialog.Builder