I succeed to create an animation at the start of my CustomViewPager which act like a Carousel. So here, my items came from the left and goes to the right in 3 seconds. The thing is it's just a translation I was wondering if it's possible to just make my viewpager scroll from far away to his final position.
Do you see a way to do this ? Regards.
Edit : So I try something else and I have created my custom ScrollToAnimation. I succeed to create what I want but the movement is not smooth can you help me. My new code :
import android.support.v4.view.ViewPager;
import android.view.animation.Animation;
import android.view.animation.Transformation;
import java.util.Calendar;
public class ScrollToAnimation extends Animation {
private int currentIndex = 0, nbChilds = -1, deltaT = 0;
private float fromX, toX;
private long animationStart;
private ViewPager viewpager;
public ScrollToAnimation(ViewPager viewpager, float fromX, float toX, int duration) {
this.viewpager = viewpager;
this.fromX = fromX;
this.toX = toX;
nbChilds = viewpager.getChildCount();
deltaT = duration / nbChilds;
setDuration(duration);
animationStart = Calendar.getInstance().getTimeInMillis();
}
@Override
protected void applyTransformation(float interpolatedTime, Transformation t) {
super.applyTransformation(interpolatedTime, t);
int offset = (int) (-fromX * interpolatedTime + fromX);
viewpager.scrollTo(offset, 0);
long animationProgression = Calendar.getInstance().getTimeInMillis() - animationStart;
currentIndex = (int) (animationProgression/deltaT);
if(viewpager.getCurrentItem() != currentIndex) {
viewpager.setCurrentItem(nbChilds-currentIndex, false);
}
}
}
The ViewPager :
import android.content.Context;
import android.graphics.Canvas;
import android.support.v4.view.ViewPager;
import android.util.AttributeSet;
import android.util.DisplayMetrics;
import android.util.Log;
import android.view.animation.Animation;
import android.view.animation.Interpolator;
import java.lang.reflect.Field;
import java.lang.reflect.Method;
public class CarouselViewPager extends ViewPager {
private DisplayMetrics metrics;
private Animation animation;
private SpeedScroller mScroller = null;
private boolean animationNotStarted = true, leftToRight;
public CarouselViewPager(Context context) {
super(context);
postInitViewPager();
metrics = getContext().getResources().getDisplayMetrics();
}
public CarouselViewPager(Context context, AttributeSet attrs) {
super(context, attrs);
postInitViewPager();
metrics = getContext().getResources().getDisplayMetrics();
}
private void postInitViewPager() {
try {
Class<?> viewpager = ViewPager.class;
Field scroller = viewpager.getDeclaredField("mScroller");
scroller.setAccessible(true);
Field interpolator = viewpager.getDeclaredField("sInterpolator");
interpolator.setAccessible(true);
mScroller = new SpeedScroller(getContext(), (Interpolator) interpolator.get(null));
scroller.set(this, mScroller);
} catch (Exception e) {
Log.e("postInitViewPager", e.getMessage());
}
}
public void setScrollDurationFactor(double scrollFactor) {
mScroller.setScrollDurationFactor(scrollFactor);
}
@Override
public void setCurrentItem(int item, boolean smoothScroll) {
try {
Method method = ViewPager.class.getDeclaredMethod("setCurrentItemInternal", int.class, boolean.class, boolean.class, int.class);
method.setAccessible(true);
method.invoke(this, item, true, false, 1500);
} catch (Exception e) {
e.printStackTrace();
super.setCurrentItem(item, smoothScroll);
}
}
public void startAnimation(boolean leftToRight) {
animation = new ScrollToAnimation(this, ((metrics.widthPixels/2)+200)*2, 0, 2000);
animationNotStarted = false;
this.leftToRight = leftToRight;
}
private Canvas enterAnimation(final Canvas c) {
animationNotStarted = true;
startAnimation(animation);
scrollTo(0, 0);
return c;
}
@Override
protected void onDraw(Canvas canvas) {
if (!animationNotStarted) {
canvas = enterAnimation(canvas);
}
super.onDraw(canvas);
}
}
Edit2 :
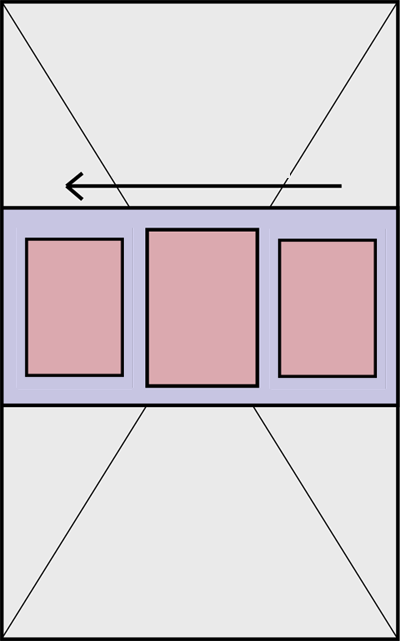
Here a screenshot to help you to understand what I want. Actually I have a custom viewpager like this :
The animation I want is the follow :
- When I launch the animation the item are far away.
- After, they come from the left to te right (or the opposite) and stop to the selected item, but I want to have the scale effect when the items are scrolling.
- I succeed to create the scaling effect thanks to an custom adapter
My issue, here is when I set the current item it's not smooth, do you have any idea ? Here is the code adapter
import android.graphics.Bitmap;
import android.graphics.BitmapFactory;
import android.support.v4.app.Fragment;
import android.support.v4.app.FragmentManager;
import android.support.v4.app.FragmentPagerAdapter;
import android.support.v4.view.ViewPager;
import android.util.Log;
import android.view.View;
import android.widget.Button;
import android.widget.ImageButton;
import android.widget.ImageView;
import android.widget.TextView;
import java.util.ArrayList;
public class CarouselAdapter extends FragmentPagerAdapter implements ViewPager.OnPageChangeListener {
private float scale;
private MainActivity context;
private FragmentManager fragmentManager;
private ArrayList<Entity> entities = new ArrayList<>();
private ScaledFrameLayout cur = null, next = null;
public CarouselAdapter(MainActivity context, FragmentManager fragmentManager, ArrayList<Entity> mData) {
super(fragmentManager);
this.fragmentManager = fragmentManager;
this.context = context;
this.entities = mData;
}
@Override
public Fragment getItem(int position) {
if (position == MainActivity.FIRST_PAGE) {
scale = MainActivity.BIG_SCALE;
} else {
scale = MainActivity.SMALL_SCALE;
}
Fragment fragment = CarouselFragment.newInstance(context, entities.get(position), position, scale);
return fragment;
}
@Override
public int getItemPosition(Object object) {
return super.getItemPosition(object);
}
@Override
public int getCount() {
return entities.size();
}
@Override
public void onPageScrolled(int position, float positionOffset, int positionOffsetPixels) {
if (positionOffset >= 0f && positionOffset <= 1f) {
cur = getRootView(position);
cur.setScaleBoth(MainActivity.BIG_SCALE - MainActivity.DIFF_SCALE * positionOffset);
if (position < entities.size()-1) {
next = getRootView(position + 1);
next.setScaleBoth(MainActivity.SMALL_SCALE + MainActivity.DIFF_SCALE * positionOffset);
}
}
}
@Override
public void onPageSelected(int position) { }
@Override
public void onPageScrollStateChanged(int state) {}
private ScaledFrameLayout getRootView(int position) {
return (ScaledFrameLayout) fragmentManager.findFragmentByTag(this.getFragmentTag(position)).getView().findViewById(R.id.rootItem);
}
private String getFragmentTag(int position) {
return "android:switcher:" + context.carousel.getId() + ":" + position;
}
}
A more simply way, would be to change the current position of the current item without refresh everything, is it possible ? I mean without making any transition because as you can see I already have the translation and when I set the current item it's result with a conflict with my scrollto with the offset.