I am loading a local HTML file into a Widget using flutter_webview package in the following way:
FutureBuilder<String>(
future: LocalLoader().loadLocal(),
builder: (context, snapshot) {
if (snapshot.hasData) {
// return Text("${snapshot.data}");
return WebView(
initialUrl: new Uri.dataFromString(snapshot.data, mimeType: 'text/html').toString(),
javascriptMode: JavascriptMode.unrestricted,
);
} else if (snapshot.hasError) {
return Text("${snapshot.error}");
}
return CircularProgressIndicator();
}
)
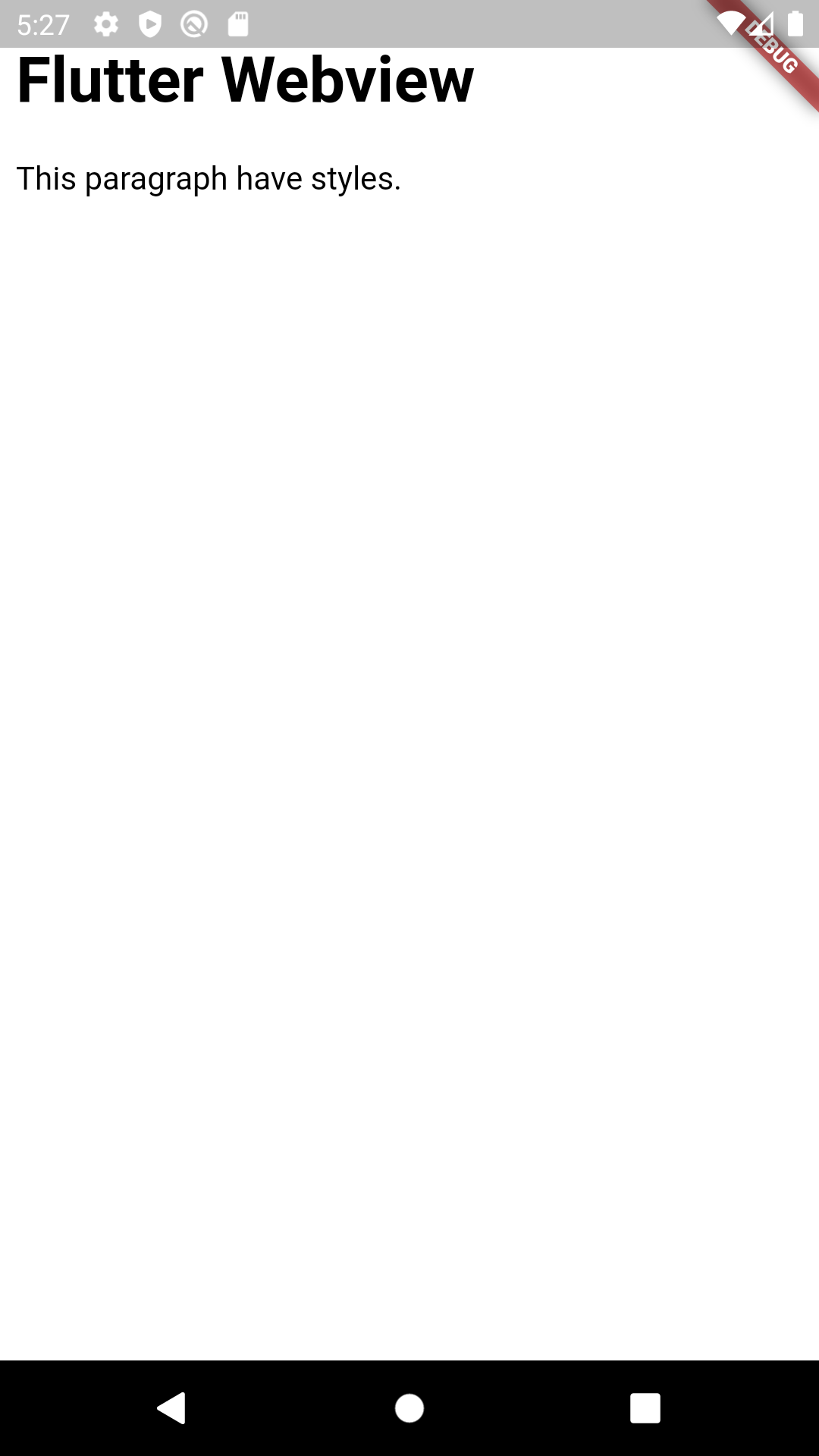
It loads the HTML just fine but if the tags point to other resources (such as a CSS file at the same location or other local images), they will not be displayed in the webview.
These assets (CSS and the images files) are added to the project at the location specified path from the HTML (relative local path) and also in the pubspec.
For example one of the HTML files contains this element:
<link rel=stylesheet href=styles/main.css>
When the HTML file loads in the webview, the CSS will not reflect its style for that page.
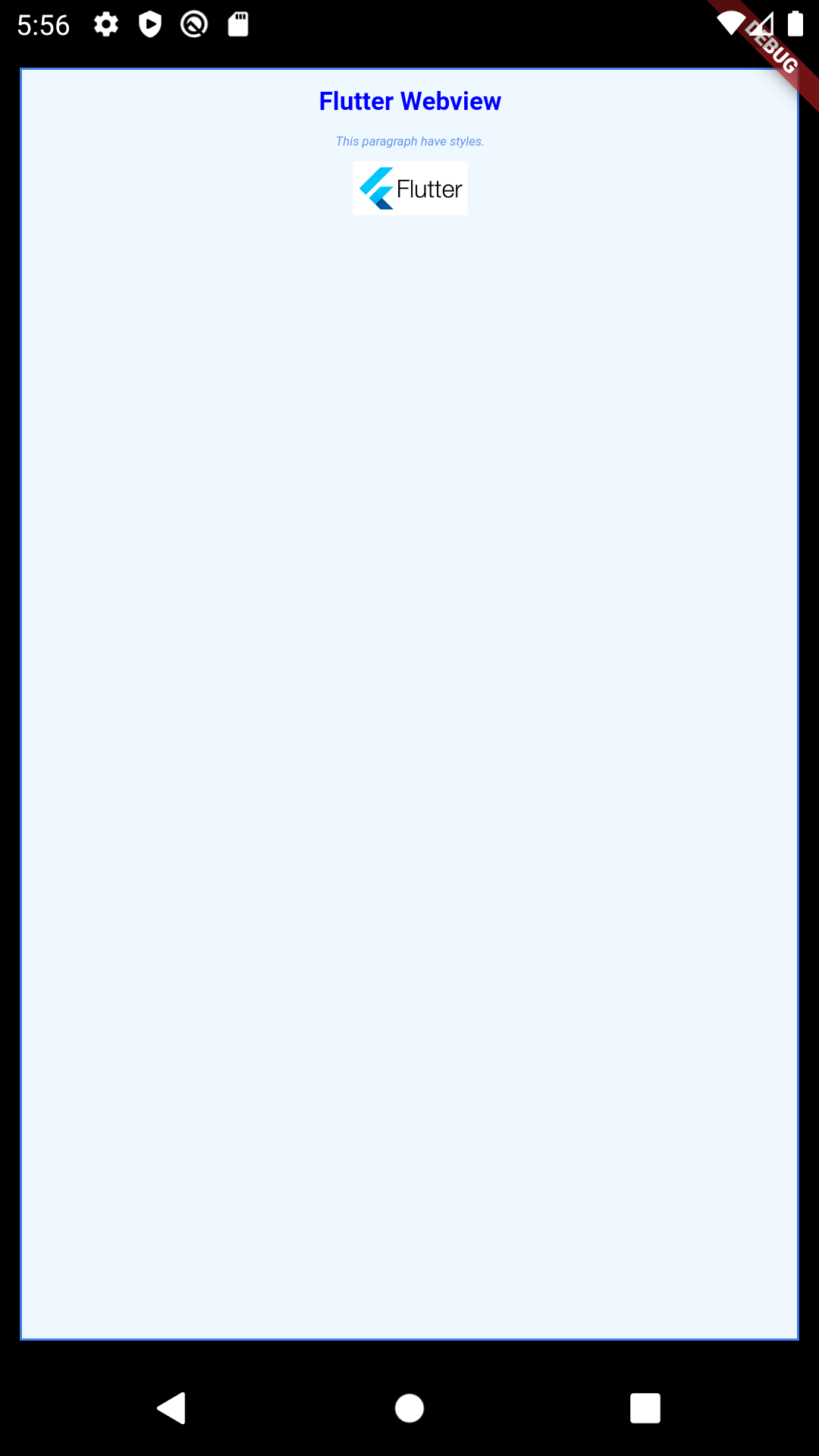
If I manually add/write the CSS in the HTML (using the <style> element to define it) it will work just fine.
Any suggestion on how I can make these HTMLs load their local resources? (even it it means changing the package or the way it was implemented)
Also posted here