PyCharm's Option + Command + L to format HTML, or Python files is very convenient, but it doesn't seem to work for JS, is this an option?
Yes it is (possible to format/beautify Javascript)!
The trick lies in TextMate Bundles. Below instructions are for Pycharm Community 2018.1.4
1) Go to the TextMate repo and look for the javascript tmbundle
2) Download the zip and unzip
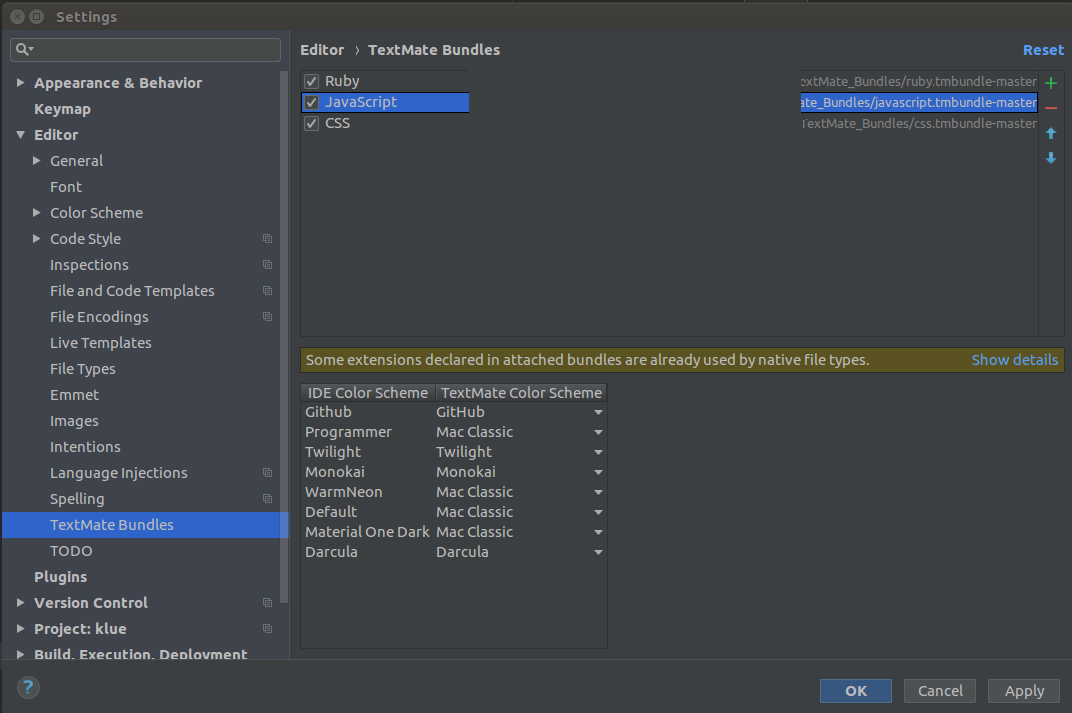
3) In Pycharm, go to Settings -> Editor -> TextMate Bundles
4) Add new Bundle via the green + top right and select the javascript.tmbundle-master folder
5) If you get the same yellow box that says Some extensions declared in attached bundles are already used by native file types., then Show details -> Unregister native file type
6) Pycharm will then re-index, which may take a long time. After indexing is complete you should have javascript text highlighting.
Here is an arbitrary code sample
This works to beautify JS on Windows in PyCharm Professional 2018.3:
- Ensure your cursor is active inside the js file you want to beautify.
- Alt + Ctrl + Shift + L to bring up the "Reformat File" popup.
- Select "whole file" radio button and checkboxes for "Rearrange code" and "Code Cleanup".
Yes it is (possible to format/beautify Javascript)!
The trick lies in TextMate Bundles. Below instructions are for Pycharm Community 2018.1.4
1) Go to the TextMate repo and look for the javascript tmbundle
2) Download the zip and unzip
3) In Pycharm, go to Settings -> Editor -> TextMate Bundles
4) Add new Bundle via the green + top right and select the javascript.tmbundle-master folder
5) If you get the same yellow box that says Some extensions declared in attached bundles are already used by native file types., then Show details -> Unregister native file type
6) Pycharm will then re-index, which may take a long time. After indexing is complete you should have javascript text highlighting.
Here is an arbitrary code sample
© 2022 - 2024 — McMap. All rights reserved.