Forget about ViewPager it's expensive, views is everything. You need three inflated views
let's say v1,v2,v3
I work with your provide git sample project, replace your HorizontalPaging with xml
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="300dp"
android:id="@+id/scroller"
app:layout_constraintEnd_toEndOf="parent"
android:fillViewport="true"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent">
<ImageView
android:id="@+id/v1"
android:layout_width="match_parent"
android:layout_height="300dp"
android:contentDescription="@null"
android:src="@drawable/slider_topup" />
<ImageView
android:id="@+id/v2"
android:layout_width="match_parent"
android:layout_height="300dp"
android:contentDescription="@null"
android:src="@drawable/slider_balance" />
<ImageView
android:id="@+id/v3"
android:layout_width="match_parent"
android:layout_height="300dp"
android:contentDescription="@null"
android:src="@drawable/slider_bundles" />
</RelativeLayout>
and add code to your onCreate
final View v1 = findViewById(R.id.v1);
final View v2 = findViewById(R.id.v2);
final View v3 = findViewById(R.id.v3);
//set initial state keep it sync with wheel at start
v1.setX(0);
v2.setX(screenSize);
v3.setX(2*screenSize);
circle.setOnAngleChangeListener(new NowCircle.OnAngleChangeListener() {
@Override
public void onAngleChange(float delta) {
float v1x = v1.getX() + (oneDegree * delta);
float v2x = v2.getX() + (oneDegree * delta);
float v3x = v3.getX() + (oneDegree * delta);
Log.d("dd","delta:"+delta+", v1x:"+v1x+", v2x:"+v2x +", v3x:"+v3x);
v1.setX(v1x);
v2.setX(v2x);
v3.setX(v3x);
if(delta > 0){
if (v1x >= 0 && v1x <= screenSize) {
v3.setX(-screenSize+v1x);
//update data here
}else if (v3x >= 0 && v3x <= screenSize){
v2.setX(-screenSize+v3x);
//update data here
}else {
v1.setX(-screenSize+v2x);
//update data here
}
}else {
if (v3x <= 0 && v3x >= -screenSize) {
v1.setX(screenSize+v3x);
//update data here
}else if(v1x <= 0 && v1x >= -screenSize){
v2.setX(screenSize+v1x);
//update data here
}else {
v3.setX(screenSize+v2x);
//update data here
}
}
}
});
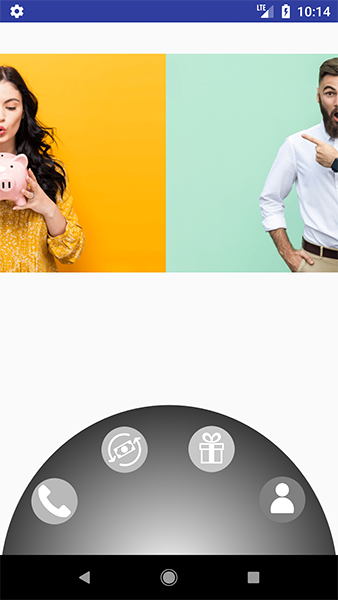
animation is achieved, working fine.
![enter image description here]()
You need to improve this and bind data with your custom views and create one separate manage class. I put my time into this. you know :)


InfiniteViewPager? – Vapor