I've been wondering, whenever you call the ShowBalloonTip method of the NotifyIcon class, you get a balloon tooltip like this:

Fig1: Standard Balloon Tooltip
Some applications and Microsoft products are able to display more than those 'simple' balloon tips.
Here are some samples:
 Fig2: Windows Update Balloon Tooltip
Fig2: Windows Update Balloon Tooltip

(source: microsoft.com)
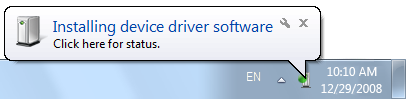
Fig3: Hardware Driver Installation Balloon Tooltip

Fig4: Hardware Removal Tooltip (Program: USB Safely Remove)
A good look at Figures 2, 3, and 4 reveals they aren't standard balloon tooltips!
Fig2 has a different shape, possibly from setting the Region property. It also has a custom icon which is much bigger than the standard ToolTipIcon.
Fig3 uses the standard shape (I think) but it has a custom icon which needless to say is larger than the default ToolTipIcon size.
Fig4 uses a standard ToolTipIcon but it has a different shape.
My question is how does one create any of the 'rich' balloon tooltips that are seen in the notification area in .NET? I can handle WinAPI as well as it can produce the necessary output.

Shell_NotifyIconfunction to create them. – Morganne