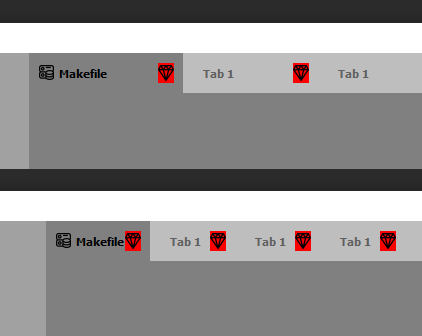
I want to style my tabs in my Qt app as follows:

I used following style sheet:
QTabBar{background-color: #fff; border-top: 0px;}
QTabBar::tab {
border-image: url(:/New_UI/tab_inactive.png) 7 17 7 2;
margin-left: 2px;
border-right: 17px;
border-top: 5px;
border-bottom: 5px;
font: 400 9.2pt "Segoe UI";
color: #ccc;
padding: 0px 13px 0px 5px;
max-height: 26px;
}
QTabBar::tab:selected, QTabBar::tab:hover {
border-image: url(:/New_UI/tab_active.png) 6 17 6 2;
}
QTabBar::close-button {
image: url(:/New_UI/tab_close.png);
subcontrol-origin: padding;
subcontrol-position: right;
width: 13px;
height: 13px;
}
The result is as follows (close button position is not as I wanted):

What am I doing wrong & how could I get my desired result ?