In my project I have to create both layout-ldltr and layout-ldrtl layouts for Right-To-Left and Left-To-Right languages.
I launch application for Right-To-Left language, and every thing is good.
But when orientation changed, android load layout-ldltr layout against layout-ldrtl, although current Locale is set to RTL language!!!
How can fix this problem?
In AndroidManifest.xml
<application
android:name=".QuranApplication"
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:supportsRtl="true"
android:theme="@style/AppTheme">
In layout-ldrtl\activity_main.xml :
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:layoutDirection="rtl">
<include layout="@layout/toolbar" />
<android.support.v4.widget.DrawerLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/drawer_layout"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_weight="1"
android:layoutDirection="rtl">
<FrameLayout
android:id="@+id/content_frame"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layoutDirection="rtl"/>
<include
layout="@layout/list_view"
android:layout_width="@dimen/drawer_width"
android:layout_height="match_parent"
android:layout_gravity="start" />
</android.support.v4.widget.DrawerLayout>
UPDATE
After @JohanShogun comment, I change android:layoutDirection="rtl" to android:layoutDirection="locale"and problem solved for most items.
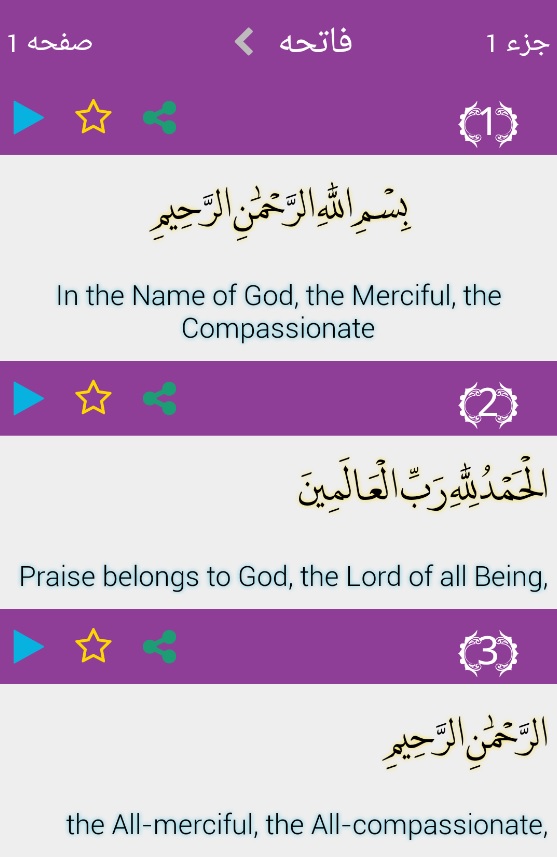
In first photo all element are shown very good:
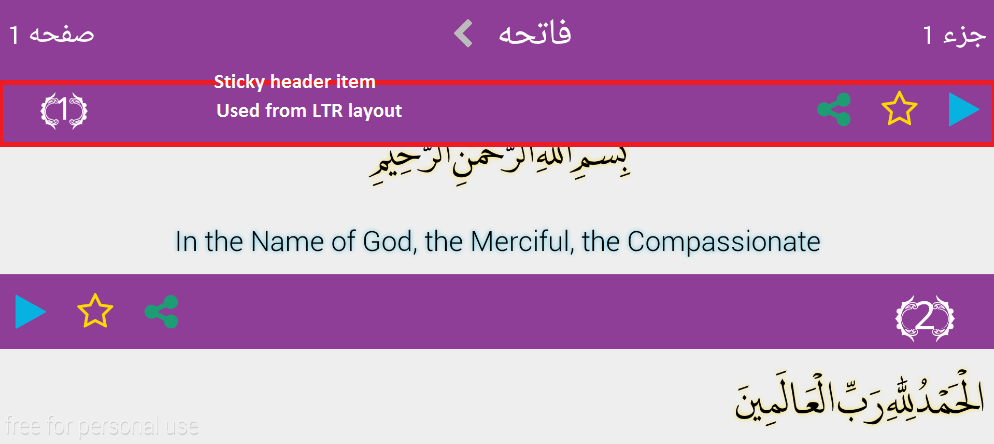
In landscape mode, in StickyListHeader list view in header item that sticking at top of screen, Android used from ltr layout!: