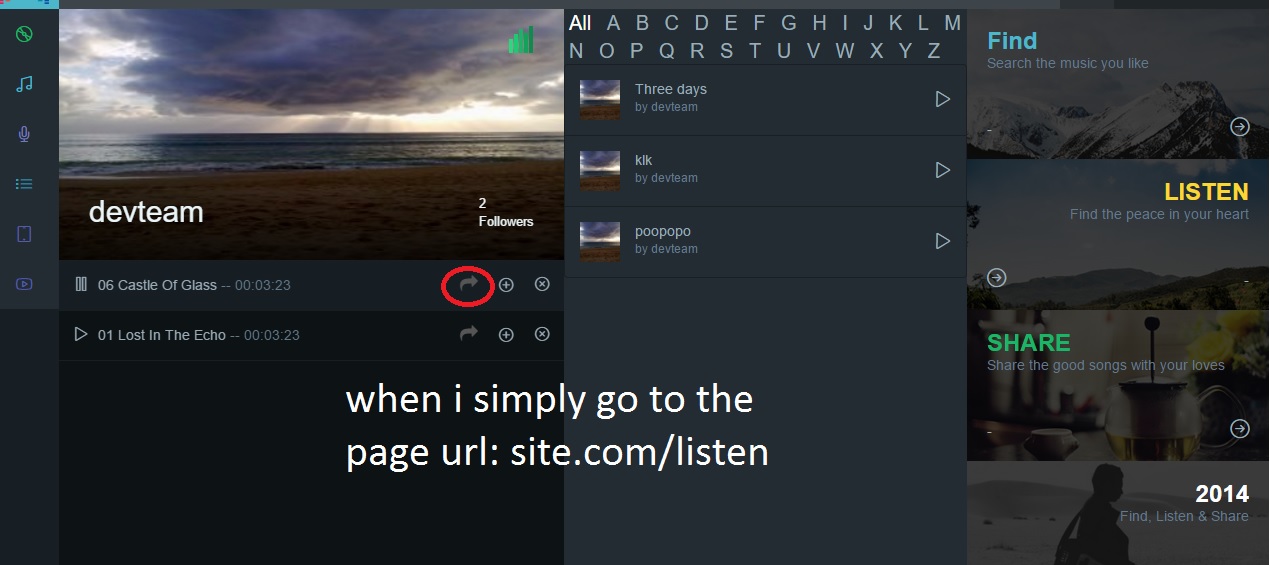
I have the following code, that loads to an unerdored list content, depending on how much span there is with information:
$(document).on('click','#addplaylisttolist',function(){
myPlaylist.pause();
myPlaylist.remove();
$("#playlist_selected_songs").empty();
$.each($(this).find("span"),function(){
$("#playlist_individual_li").load('listen_playlist_section_content_item_add',{musicId:$(this).attr('data-id-music'),musicTitle:$(this).attr('data-title'),musicArtist:$(this).attr('data-artist'),musicFile:$(this).attr('data-mp3'),musicPoster:$(this).attr('data-poster'),musicTime:$(this).attr('data-time-music')},function(){
$("#playlist_selected_songs").append($("#playlist_individual_li").html());
});
});
myPlaylist.play();
});
The code where the playlist will be build:
<div class="m-t-n-xxs item pos-rlt">
<div class="top text-right">
<span class="musicbar animate bg-success bg-empty inline m-r-lg m-t" style="width:25px;height:30px">
<span class="bar1 a3 lter"></span>
<span class="bar2 a5 lt"></span>
<span class="bar3 a1 bg"></span>
<span class="bar4 a4 dk"></span>
<span class="bar5 a2 dker"></span>
</span>
</div>
<div id="playlist_owner_info" class="bottom gd bg-info wrapper-lg">
<span id="playlist_owner_info_followers" class="pull-right text-sm">
{$item.profile_jrFollower_item_count}
<br>
Followers
</span>
<span id="playlist_owner_info_name" class="h2 font-thin">
{$item.profile_name}
</span>
</div>
{jrCore_module_function function="jrImage_display" module="jrProfile" type="profile_image" id="playlist_owner_img" class="img-full halfwidth" item_id=$item.profile_id size="medium" alt="..." crop="height"}
</div>
<ul id="playlist_selected_songs" class="list-group list-group-lg no-radius no-border no-bg m-t-n-xxs m-b-none auto">
{$playlist = json_decode($item.playlist_list,true)}
{foreach $playlist as $id => $position}
{foreach $position as $id1 => $position1}
{jrCore_list module="jrAudio" search="_item_id in `$id1`" template="listen_playlist_section_content_item.tpl"}
{/foreach}
{/foreach}
</ul>
<li id="playlist_individual_li" style="display: none;"></li>
The code of the midle div, where there is the list of playlists and where there is the anchor with the id "addplaylisttolist" that the top script uses:
{jrCore_module_url module="jrPlaylist" assign="purl"}
{if isset($_items)}
{foreach from=$_items key="module" item="item"}
<li class="list-group-item clearfix">
<a id="addplaylisttolist" class="jp-play-me pull-right m-t-sm m-l text-md">
{$playlist = json_decode($item.playlist_list,true)}
{foreach $playlist as $id => $position}
{foreach $position as $id1 => $position1}
{jrCore_list module="jrAudio" search="_item_id in `$id1`" template="listen_playlist_item.tpl"}
{/foreach}
{/foreach}
<i class="icon-control-play text" style="cursor:pointer;"></i>
</a>
<script>
$(document).ready(function(){
$(document).on('click','#addplaylisttolist',function(){
$("#playlist_owner_img").attr('src','http://site.fm/profile/image/profile_image/{$item.profile_id}/medium/crop=height/_v=1456534488');
$("#playlist_owner_info_followers").html("{$item.profile_jrFollower_item_count}<br>Followers");
$("#playlist_owner_info_name").html("{$item.profile_name}");
});
});
</script>
...
</li>
{/foreach}
{/if}
And that anchor with the id "addplaylisttolist" will have has much span's with info as much musics the playlist in question has:
{jrCore_module_url module="jrAudio" assign="murl"}
{if isset($_items)}
{foreach $_items as $item}
<span id="artistitem" data-id-music="{$item._item_id}" data-time-music="{$item.audio_file_length}" data-title="{$item.audio_title}" data-artist="{$item.audio_file_artist}" data-mp3="{$jamroom_url}/{$murl}/stream/audio_file/{$item._item_id}/key=[jrCore_media_play_key]/file.mp3" data-poster="{$jamroom_url}/{$murl}/image/audio_image/{$item._item_id}/large" data-path="{$jamroom_url}/{$item.profile_url}/{$murl}/{$item._item_id}/{$item.audio_title_url}">
</span>
{/foreach}
{/if}
Finnaly, the problem is that the template i use to construct each individual li (used by the script at the top), is the following:
<li class="list-group-item">
<div class="pull-right m-l">
<span class="addtolistbutton">
{jrCore_module_function function='jrPlaylist_button' playlist_for='jrAudio' item_id=$musicId class='circleplus_icon_playlist' title='Add To Playlist'}
</span>
{if jrUser_is_logged_in()}
<a href="" id="listen_playlist_delete_item" title="delete music"><i class="icon-close"></i></a>
{/if}
{literal}
<script type="text/javascript">$(function() {var switchTo5x=true;});</script>
<script type="text/javascript" src="http://w.sharethis.com/button/buttons.js"></script>
<script type="text/javascript">$(function() {stLight.options({ publisher: "123456789-91211-121314-121617-181920212223242526", doNotHash: false, doNotCopy: false, hashAddressBar: false});});</script>
<span class='st_sharethis_large' displayText='ShareThis'></span>
{/literal}
</div>
<a href="" class="addplaylistmusic jp-play-me m-r-sm pull-left" data-title="{$musicTitle}" data-artist="{$musicArtist}" data-mp3="{$musicFile}" data-m4a="{$musicFile}" data-poster="{$musicPoster}">
<i class="icon-control-play text"></i>
<i class="icon-control-pause text-active"></i>
</a>
<div class="clear text-ellipsis">
<a href="$(this).attr('data-path')"><span>
{$musicTitle}
</span></a>
<span class="text-muted"> --
{$musicTime}
</span>
</div></li>
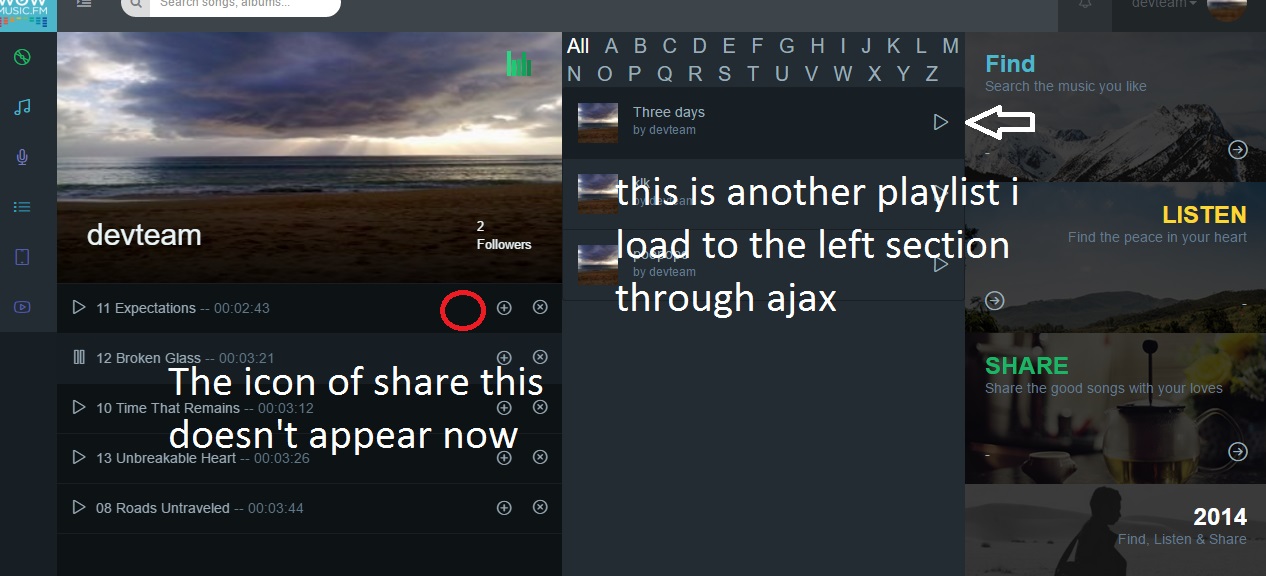
As can be seen, there is scripts there. Using ajax with that scripts don't work. Does anyone knows a way i can make it work? Thanks.
A concrete example:
<a id="addplaylisttolist" class="jp-play-me pull-right m-t-sm m-l text-md">
<!-- BEGIN wmMusic/listen_playlist_item.tpl -->
<span id="artistitem" data-id-music="50" data-time-music="00:02:48" data-title="09 Skin To Bone" data-artist="L㏌k㏌ ㎩rk" data-mp3="http://site.fm/audio/stream/audio_file/50/key=1/file.mp3" data-poster="http://site.fm/audio/image/audio_image/50/large" data-path="http://site.fm/userdemo1/audio/50/09-skin-to-bone">
</span>
<!-- END wmMusic/listen_playlist_item.tpl -->
<!-- BEGIN wmMusic/listen_playlist_item.tpl -->
<span id="artistitem" data-id-music="49" data-time-music="00:01:51" data-title="07 Victimized" data-artist="L㏌k㏌ ㎩rk" data-mp3="http://site.fm/audio/stream/audio_file/49/key=1/file.mp3" data-poster="http://site.fm/audio/image/audio_image/49/large" data-path="http://site.fm/userdemo1/audio/49/07-victimized">
</span>
<!-- END wmMusic/listen_playlist_item.tpl -->
<i class="icon-control-play text" style="cursor:pointer;"></i>
</a>
And at the left side appears:
<ul id="playlist_selected_songs" class="list-group list-group-lg no-radius no-border no-bg m-t-n-xxs m-b-none auto"><!-- BEGIN wmMusic/listen_playlist_section_content_item_add.tpl -->
<li class="list-group-item">
<div class="pull-right m-l">
<span class="addtolistbutton">
<!-- BEGIN jrPlaylist/playlist_button.tpl -->
<div style="display: inline-block;" id="playlist_button_jrAudio_50">
<a onclick="jrPlaylist_select('50','jrAudio',null)" title="add to playlist"><link rel="stylesheet" property="stylesheet" href="http://site.fm/core/icon_css/32?_v=1462732449"><span class="sprite_icon sprite_icon_32"><span class="sprite_icon_32 sprite_icon_32_img sprite_icon_32_music"> </span></span></a>
<div id="playlist_jrAudio_50" class="overlay playlist_box" style="position: absolute;
margin-left: auto;
margin-right: auto;
left: 0px;
right: 0px;"><!-- playlist loads here --></div>
</div>
<!-- END jrPlaylist/playlist_button.tpl -->
</span>
<a href="" id="listen_playlist_delete_item" title="delete music"><i class="icon-close"></i></a>
<div id="test"></div>
</div>
<a href="" class="addplaylistmusic jp-play-me m-r-sm pull-left" data-title="09 Skin To Bone" data-artist="L㏌k㏌ ㎩rk" data-mp3="http://site.fm/audio/stream/audio_file/50/key=1/file.mp3" data-m4a="http://site.fm/audio/stream/audio_file/50/key=1/file.mp3" data-poster="http://site.fm/audio/image/audio_image/50/large">
<i class="icon-control-play text"></i>
<i class="icon-control-pause text-active"></i>
</a>
<div class="clear text-ellipsis">
<a href="$(this).attr('data-path')"><span>
09 Skin To Bone
</span></a>
<span class="text-muted"> --
00:02:48
</span>
</div></li>
<!-- END wmMusic/listen_playlist_section_content_item_add.tpl --><!-- BEGIN wmMusic/listen_playlist_section_content_item_add.tpl -->
<li class="list-group-item active">
<div class="pull-right m-l">
<span class="addtolistbutton">
<!-- BEGIN jrPlaylist/playlist_button.tpl -->
<div style="display: inline-block;" id="playlist_button_jrAudio_49">
<a onclick="jrPlaylist_select('49','jrAudio',null)" title="add to playlist"><link rel="stylesheet" property="stylesheet" href="http://site.fm/core/icon_css/32?_v=1462732449"><span class="sprite_icon sprite_icon_32"><span class="sprite_icon_32 sprite_icon_32_img sprite_icon_32_music"> </span></span></a>
<div id="playlist_jrAudio_49" class="overlay playlist_box" style="position: absolute;
margin-left: auto;
margin-right: auto;
left: 0px;
right: 0px;"><!-- playlist loads here --></div>
</div>
<!-- END jrPlaylist/playlist_button.tpl -->
</span>
<a href="" id="listen_playlist_delete_item" title="delete music"><i class="icon-close"></i></a>
<div id="test"></div>
</div>
<a href="" class="addplaylistmusic jp-play-me m-r-sm pull-left active" data-title="07 Victimized" data-artist="L㏌k㏌ ㎩rk" data-mp3="http://site.fm/audio/stream/audio_file/49/key=1/file.mp3" data-m4a="http://site.fm/audio/stream/audio_file/49/key=1/file.mp3" data-poster="http://site.fm/audio/image/audio_image/49/large">
<i class="icon-control-play text"></i>
<i class="icon-control-pause text-active"></i>
</a>
<div class="clear text-ellipsis">
<a href="$(this).attr('data-path')"><span>
07 Victimized
</span></a>
<span class="text-muted"> --
00:01:51
</span>
</div></li>
<!-- END wmMusic/listen_playlist_section_content_item_add.tpl --></ul>



ids that are not in your html. – Abatis