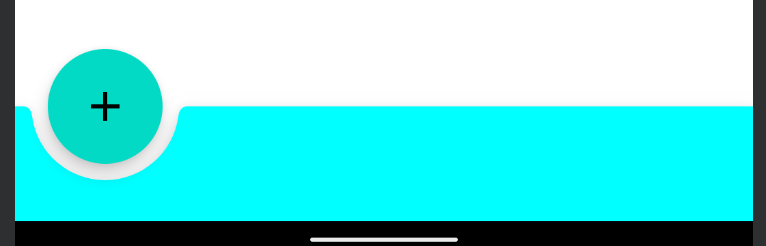
I want to create animated bottomAppBar in jetpack compose (something like image) but Fab position in jetpack compose is only center or end and i need to move FAB to left at least, my code is :

@Composable
fun BottomBarSample() {
Scaffold(
floatingActionButton = {
FloatingActionButton(
shape = CircleShape,
onClick = {},
) {
Icon(imageVector = Icons.Filled.Add, contentDescription = "icon")
}
},
floatingActionButtonPosition = FabPosition.End,
isFloatingActionButtonDocked = true,
bottomBar = {
BottomAppBar(backgroundColor = Color.Cyan, cutoutShape = CircleShape) {
}
}
){
//body
}
}