I'm using spring mvc with thymeleaf to upload an image to the server and display it after submitting the form in a separate page "result".
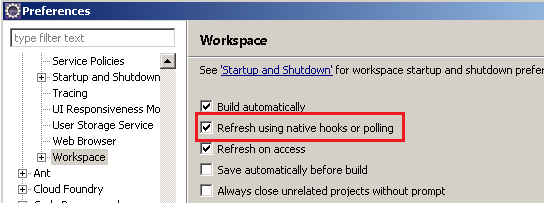
the problem is the image is not displayed until I refresh resources folder "resources/static/images" in Spring Tool Suite and then refresh the page. I modified eclipse workspace options to refresh automatically and the ide part solved but still need to refresh the result page to get the image displayed
This is the controller code
@RequestMapping(value = "/save", method = RequestMethod.POST)
public String contentSubmit(@Valid @ModelAttribute ContentEntity cm, BindingResult result,
@RequestParam("file") MultipartFile file, Model model) {
if (!file.isEmpty()) {
try {
cm.setImgUrl(file.getOriginalFilename());
byte[] bytes = file.getBytes();
BufferedOutputStream stream = new BufferedOutputStream(new FileOutputStream(new File("src/main/resources/static/images/"+cm.getImgUrl())));
stream.write(bytes);
stream.close();
} catch (Exception e) {
//return error page
}
}
if (result.hasErrors()) {
return "cms";
}
contentDao.addContent(cm);
return "view";
}
and this is the view code
<img th:src="@{'images/'+${contentEntity.imgUrl}}" class="image-responsive thumbnail" />


src/main/resources/. It serves them from a web application built from this directory (and others). Consider the web application as a big war file that you can't modify at runtime (because that's what it should be). Consider the uploaded images as data, stored somewhere out of the application on the production web server or in a database, because that's what they are. You need a servlet or controller that takes an image ID, reads the corresponding file or database blob, and sends back the data to the browser, with the appropriate content type. – Pipistrelle