I'm using autoform on my meteor project and am using an afArrayField for my dimensions field in my NewStack form.
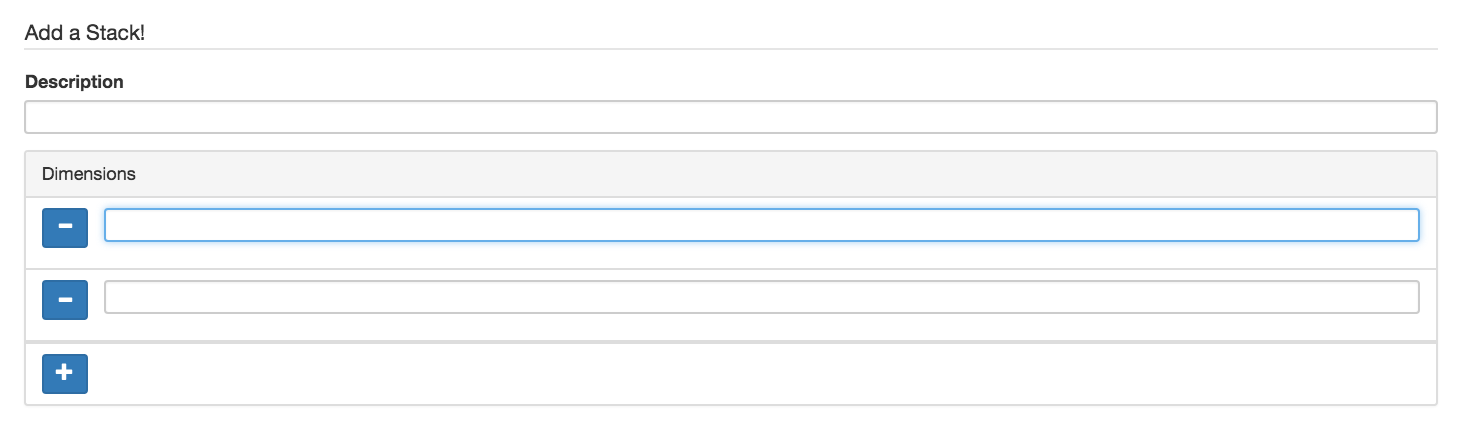
It currently looks like this.
And here's how it's being rendered:
NewStack.html
<template name="NewStack">
<div class="new-stack-container">
{{#autoForm collection=stacks id="insertStackForm" type="method" meteormethod="createStack" class="new-stack-form"}}
<fieldset>
<legend>Add a Stack!</legend>
{{> afQuickField name='desc'}}
{{> afArrayField name='dimensions'}}
</fieldset>
<button type="submit" class="btn btn-primary">Insert</button>
{{/autoForm}}
</div>
</template>
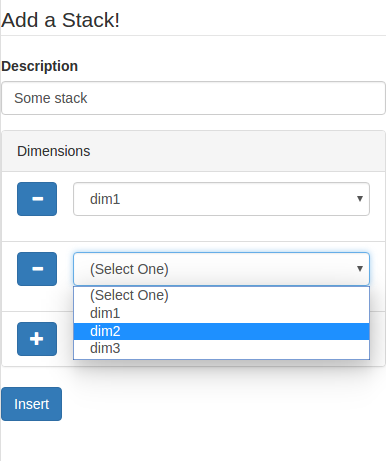
What I would like to see for each of the dimensions fields is a dropdown populated with the options I set in the schema (i.e. dim1, dim2, and dim3). However I can't seem to get the form to render as anything other than a plain text input.
Stacks.js
StackSchema = new SimpleSchema({
desc: {
type: String,
label: "Description"
},
dimensions: {
type: [String],
autoform: {
type: "select",
afFieldInput: {
options: [
{label: "dim1", value: 1},
{label: "dim2", value: 2},
{label: "dim3", value: 3}
]
},
}
}
});
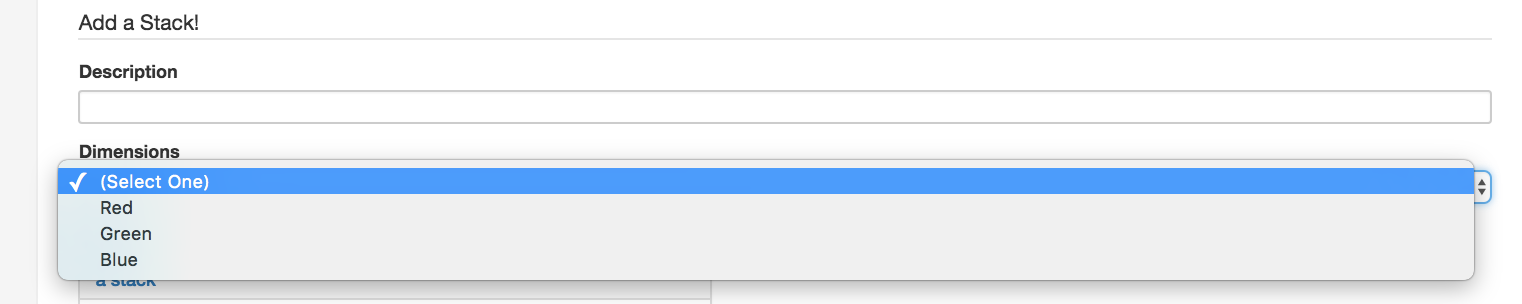
Interestingly, if I change the afArrayField to afQuickField in NewStack.html It appears that autoform can now see my options (but I lose the array functionality obviously)
Any thoughts? Is there something inherent about afArrayField that precludes me from using some kind of selection mode?