I've created a layout to display some articles captions, and their statuses. The box for article name has fixed width, and I'm using text-overflow:ellipsis to cut too long articles names. Also, I'm adding lightgrey dotted line at the end of article's title (if it's not too long), to make the gap between title and status look better.
The problem is: Firefox sees, that conent (title + dotted block) is too long, and cuts it with ellipsis. At the same time, Chrome doenst do it, and work as I need it to.
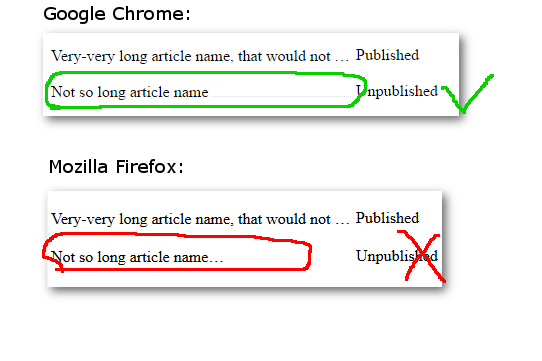
Screenshots:
For me, it's seems, that Chrome work in a wrong manner, but it's useful for me. And firefox is working just as it logically should - cut the content when it's too long. But, why does it cut it at the end of the text, not at the end of container (as it should, according to MDN)?
Maybe I'm using a hack, that I shouldn't, in this case, I'll be greateful, if you tell me another method of acheivement of such visual effect, as I have in chrome.
minimal example:
HTML:
<p>
<span class="left-block overflow-ellipsis">
Very-very long article name, that would not fit in container
<span class='dots'></span></span>
<span class="right-block">
Published
</span>
</p>
<p>
<span class="left-block overflow-ellipsis">
Not so long article name
<span class='dots'></span>
</span>
<span class="right-block">
Unpublished
</span>
</p>
CSS:
body
{
background-color:white;
}
span.left-block {
display:inline-block;
width: 300px;
border: 1px solid white;
white-space: nowrap;
overflow: hidden;
vertical-align:top;
}
span.left-block:hover
{
display:inline-block;
border:1px solid red;
}
span.right-block
{
display:inline-block;
vertical-align:top;
}
.dots
{
display:inline-block;
border-bottom:1px dotted #ddd;
width:300px;
}
.overflow-ellipsis {
text-overflow: ellipsis;
}
JsFiddle to play with: https://jsfiddle.net/ka4scx1h/3/
OS: Windows 7 SP1 x64
Chrome version: 57.0.2987.133 (64-bit)
Firefox version: 51.0.1 (32-bit)
Thanks for your help in advance.


display: inline-block/white-space: nowrapversion ... and I'm sure my tip, wrapping the main text, partly gave you how-to.... :) – Auxesis