I have next template of root component, that draws 9 tiles:
<ul>
<li *ngFor="let x of [0,1,2,3,4,5,6,7,8]">
<tile></tile>
</li>
</ul>
and next tile component, where I added HostListener for document click:
import {AfterViewChecked, Component, HostListener} from '@angular/core';
@Component({
selector: 'tile',
template: '<p>tile works!</p>'
})
export class TileComponent implements AfterViewChecked {
ngAfterViewChecked(): void {
console.log('checked');
}
@HostListener('document:click', ['$event'])
onOutsideClick(event: any): void {
// do nothing ...
}
}
Plunker: http://plnkr.co/edit/7wvon25LhXkHQiMcwh48?p=preview
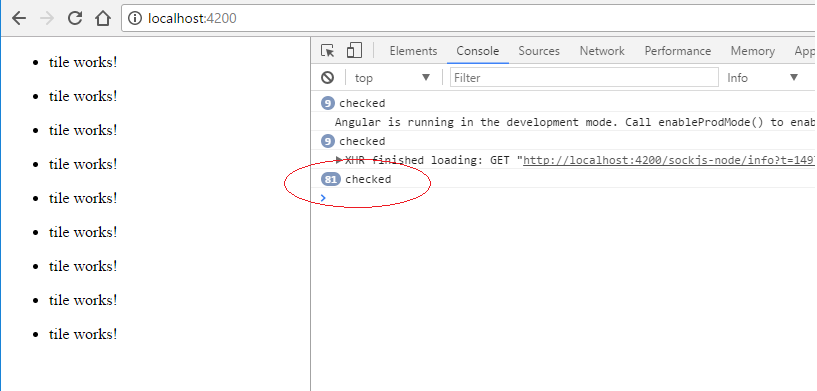
When I run this I see that on each click change detection was called 9^2 times:

I can't understand why.
Can somebody explain to me why change detection triggers n^2 times in this case?

zone.runOutsideAngularto avoid it This could be also helpful for you #43108655 – Groundnut@HostListener()that receives an event. There are 9 component instances that register for the click event. A click event is received by each component instance and then change detection is run for the whole app each time. I don't say that this behavior makes sense, only that I think this is what's happening. – Furie