I am adding a CDK overlay to a mat-sidenav. I would like to block scrolling on the mat-sidenav when the overlay is open.
I create overlay with scrolling blocked:
const overlayConfig = new OverlayConfig({
scrollStrategy: this.overlay.scrollStrategies.block(),
});
const overlayRef = this.overlay.create(overlayConfig);
I am not doing anything special with the mat-sidenav, as its scrollable by default.
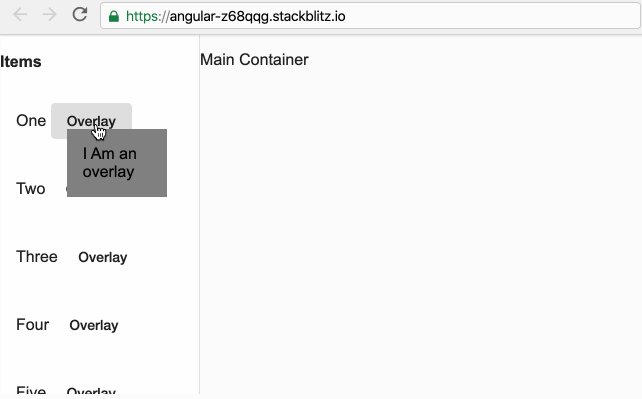
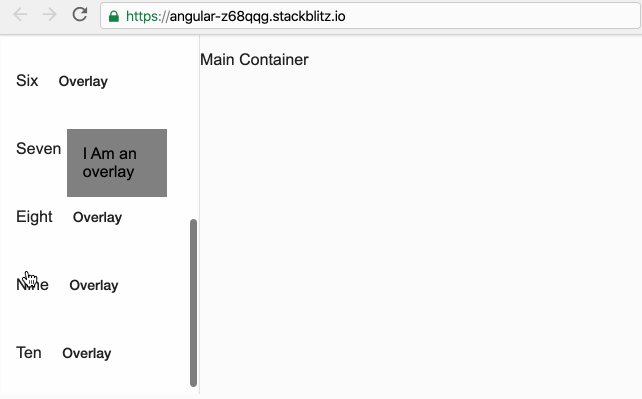
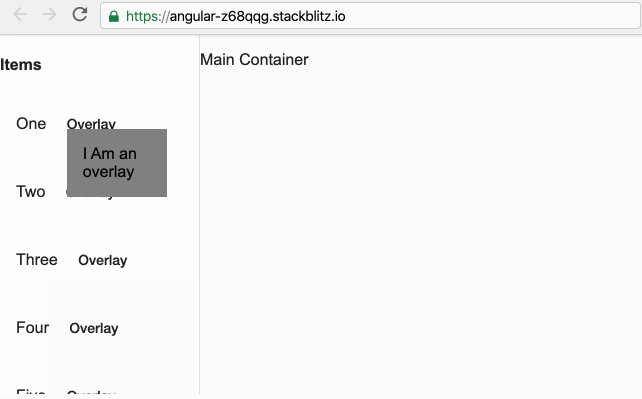
Here is a stackblitz showing the problem. You should be able to scroll the side-nav, then open and overlay and notice that the sidenav is still scrollable


cdk-scrollabledirective but it didn't help me much. Thanks in advance – Dropkick