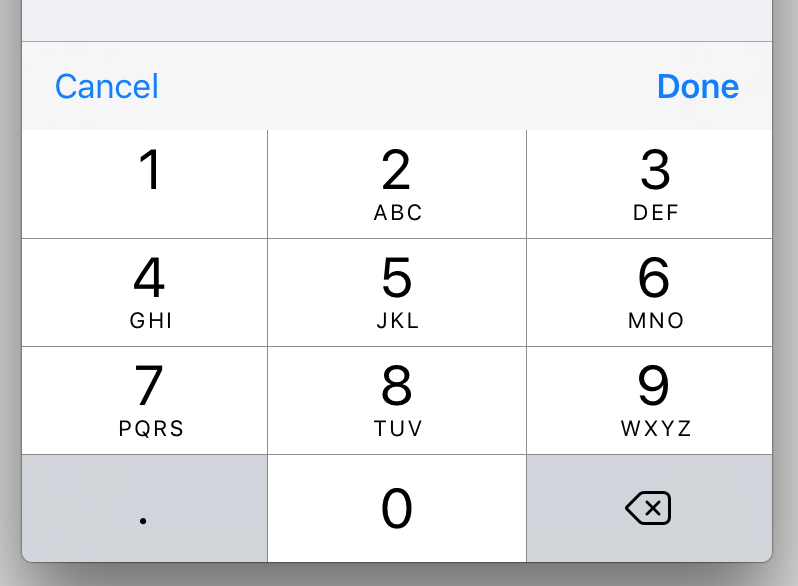
A Swift 3 solution using an extension. Ideal if you have several numeric UITextField objects in your app as it gives the flexibility to decide, for each UITextField, whether to perform a custom action when Done or Cancel is tapped.
![enter image description here]()
//
// UITextField+DoneCancelToolbar.swift
//
import UIKit
extension UITextField {
func addDoneCancelToolbar(onDone: (target: Any, action: Selector)? = nil, onCancel: (target: Any, action: Selector)? = nil) {
let onCancel = onCancel ?? (target: self, action: #selector(cancelButtonTapped))
let onDone = onDone ?? (target: self, action: #selector(doneButtonTapped))
let toolbar: UIToolbar = UIToolbar()
toolbar.barStyle = .default
toolbar.items = [
UIBarButtonItem(title: "Cancel", style: .plain, target: onCancel.target, action: onCancel.action),
UIBarButtonItem(barButtonSystemItem: .flexibleSpace, target: self, action: nil),
UIBarButtonItem(title: "Done", style: .done, target: onDone.target, action: onDone.action)
]
toolbar.sizeToFit()
self.inputAccessoryView = toolbar
}
// Default actions:
func doneButtonTapped() { self.resignFirstResponder() }
func cancelButtonTapped() { self.resignFirstResponder() }
}
Example of usage using the default actions:
//
// MyViewController.swift
//
@IBOutlet weak var myNumericTextField: UITextField! {
didSet { myNumericTextField?.addDoneCancelToolbar() }
}
Example of usage using a custom Done action:
//
// MyViewController.swift
//
@IBOutlet weak var myNumericTextField: UITextField! {
didSet {
myNumericTextField?.addDoneCancelToolbar(onDone: (target: self, action: #selector(doneButtonTappedForMyNumericTextField)))
}
}
func doneButtonTappedForMyNumericTextField() {
print("Done");
myNumericTextField.resignFirstResponder()
}