In React Native I am developing a sample application using react-native-maps. It's working fine, but I didn't find out: How can I show RouteMap from the current location to another address or Location?
Here this is my code:
<MapView
ref='map'
style={styles.map}
region={this.state.mapRegion}
showsUserLocation={true}
followUserLocation={true}
zoomEnabled={true}
pitchEnabled={true}
showsCompass={true}
showsBuildings={true}
showsTraffic={true}
showsIndoors={true}
onRegionChange={this.onRegionChange.bind(this)}
onPress={this.onMapPress.bind(this)}
>
{this.state.markers.map(marker => (
<MapView.Marker
coordinate={{
latitude: marker.Latitude || this.state.lastLat || region.latitude,
longitude: marker.Longitude || this.state.lastLong || region.longitude
}}
image = {
marker.EmergencyService == true ?(
require('./Imgs/emergencyService.png')):
(require('./Imgs/regularService.png'))
}
onCalloutPress={() => this.bookDoctorsAppointment(marker)}
>
<MyCustomMarkerView marker={marker} navigator={this.props.navigator}/>
</MapView.Marker>
))}
</MapView>
Actually in this code I am showed some list of markers, but I don't need the all markers route map... I want only some of the particular markers to the current location.
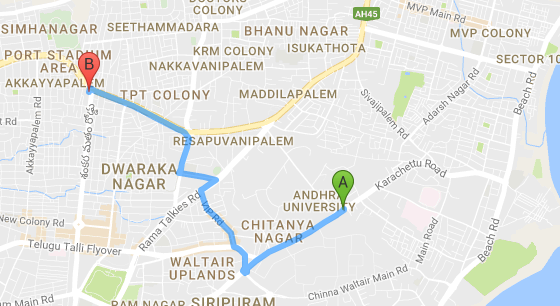
Here I attached the image I want like this: