I am trying to move user after successfull authentication process (after login / register) however it looks like every solution which I found on the internet - stackoverflow / github issues / medium etc - doesnt work!
please find my code below.
import { call, put, takeLatest } from 'redux-saga/effects'
import { push } from 'react-router-redux'
import { USER_LOGIN_SUCCEEDED, USER_LOGIN_FAILED, USER_LOGIN_REQUESTED } from '../actions/types'
import { login } from '../api'
function * loginUser (action) {
try {
const token = yield call(login, action.payload.email, action.payload.password)
yield put({type: USER_LOGIN_SUCCEEDED, token: token})
yield put(push('/dashboard'))
} catch (error) {
yield put({type: USER_LOGIN_FAILED, error: error.message})
}
}
function * loginSaga () {
yield takeLatest(USER_LOGIN_REQUESTED, loginUser)
}
export default loginSaga
not sure if its necessary but I will paste my router code as well
import React from 'react'
import { Route } from 'react-router-dom'
import { connect } from 'react-redux'
import PropTypes from 'prop-types'
import ForgotPasswordForm from './components/home-page/ForgotPasswordForm'
import LoginForm from './components/home-page/LoginForm'
import RegisterForm from './components/home-page/RegisterForm'
import ResetPasswordForm from './components/home-page/ResetPasswordForm'
import Dashboard from './containers/Dashboard'
import HomePage from './containers/HomePage'
import PrivateRoute from './helpers/privateRoute'
import './index.scss'
class App extends React.Component {
componentDidMount () {
const token = window.localStorage.token
if (token) {
this.props.dispatch({type: 'USER_LOGIN_SUCCEEDED', token: token})
}
}
render () {
return (
<div>
<Route exact path='/' component={HomePage} />
<Route path='/login' component={LoginForm} />
<Route path='/register' component={RegisterForm} />
<Route path='/forgot-password' component={ForgotPasswordForm} />
<Route path='/reset-password/:resetPasswordToken' component={ResetPasswordForm} />
<PrivateRoute path='/dashboard' component={Dashboard} />
</div>
)
}
}
App.propTypes = {
dispatch: PropTypes.func.isRequired
}
export default connect()(App)
and finally index.js code
import React from 'react'
import { render } from 'react-dom'
import { Provider } from 'react-redux'
import { createStore, applyMiddleware, compose } from 'redux'
import createSagaMiddleware from 'redux-saga'
import { ConnectedRouter, routerMiddleware } from 'react-router-redux'
import createHistory from 'history/createBrowserHistory'
import App from './App.js'
import rootReducer from './reducers/rootReducer'
import setAuthorizationToken from './helpers/setAuthorizationToken'
import loginSaga from './sagas/loginSaga'
import registerSaga from './sagas/registerSaga'
const sagaMiddleware = createSagaMiddleware()
const history = createHistory()
const reduxRouterMiddleware = routerMiddleware(history)
const store = createStore(
rootReducer,
compose(
applyMiddleware(sagaMiddleware, reduxRouterMiddleware),
window.devToolsExtension ? window.devToolsExtension() : f => f
)
)
sagaMiddleware.run(registerSaga)
sagaMiddleware.run(loginSaga)
if (window.localStorage.token) {
setAuthorizationToken(window.localStorage.token)
}
render(
<Provider store={store}>
<ConnectedRouter history={history}>
<App />
</ConnectedRouter>
</Provider>,
document.getElementById('app')
)
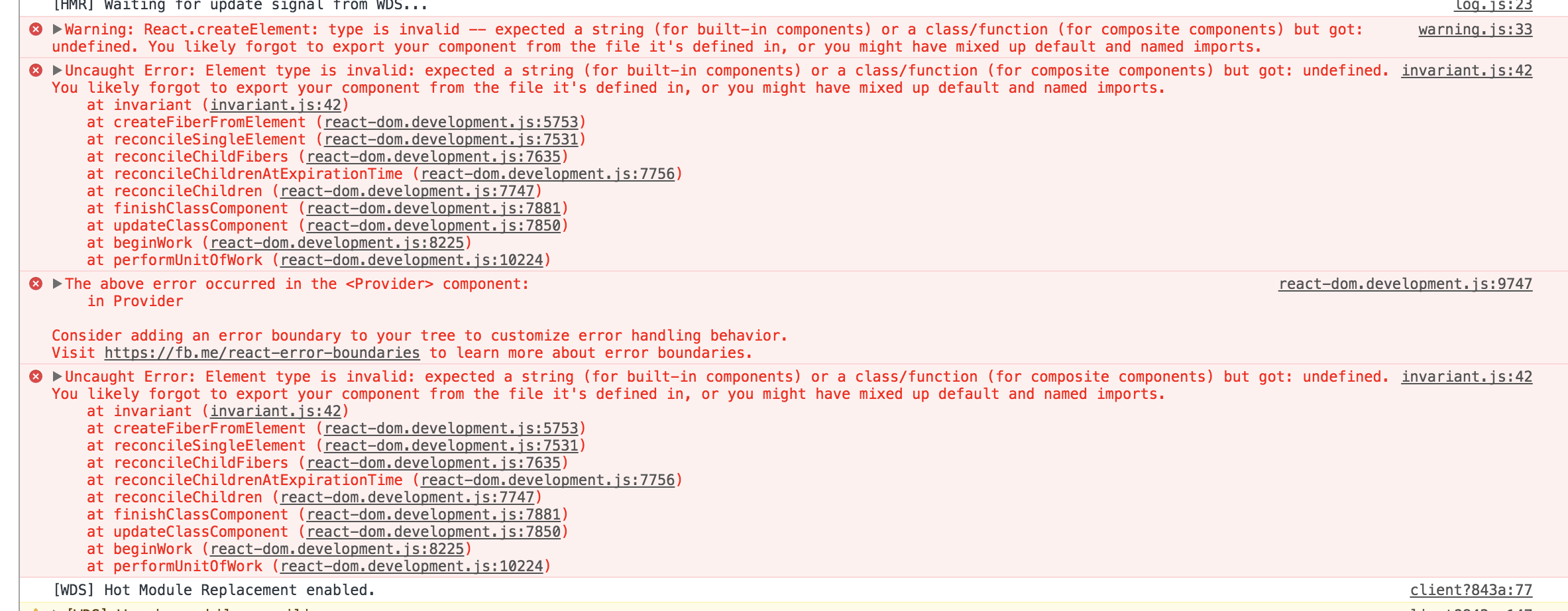
Any idea why Its not working? I also tried to import browserHistory in saga file and use something like yield browserHistory.push('/dashboard')
Every help will be highly appreciated.