I am working on a late-2019 Macbook Pro, which supports the P3 color gamut (wide color).
I'm building a website that includes large blocks of vivid color, where I just want the colors to be as bright as possible.
Most of the intended audience will also have P3-capable monitors.
I discovered that my website looks amazing in Firefox -- much better than it does in Safari. It turns out that Firefox doesn't do any color management so the full P3 gamut is applied.
Safari converts (or preserves) my colors in the sRGB space, which makes them dull. Firefox, not using any color management, uses the full P3 gamut.
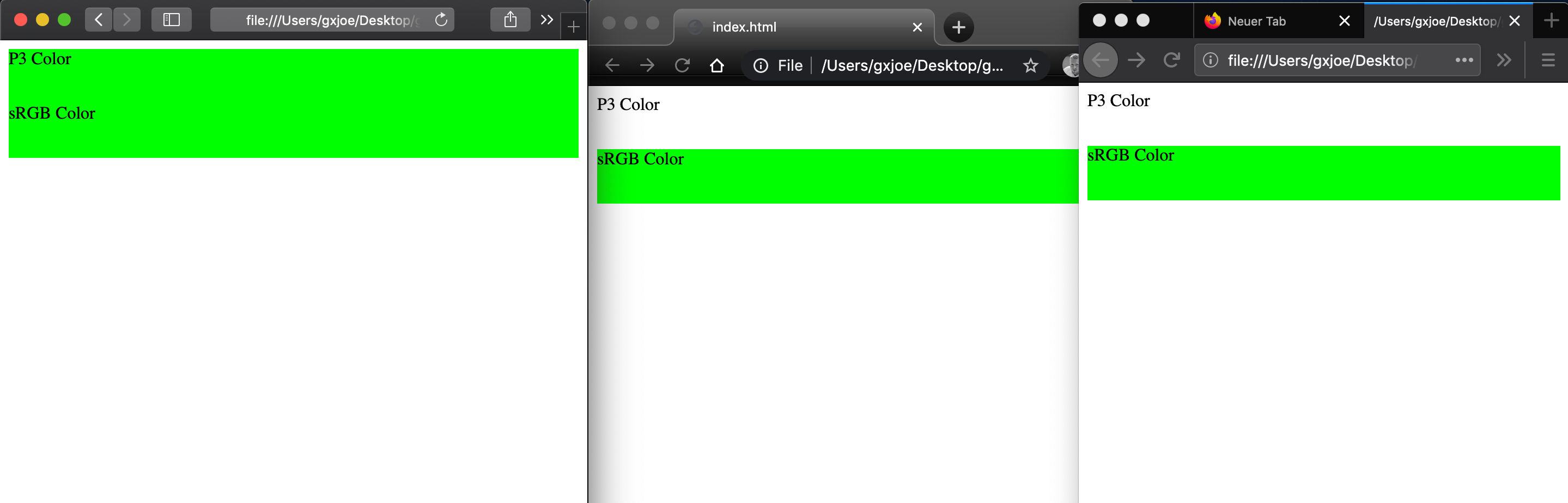
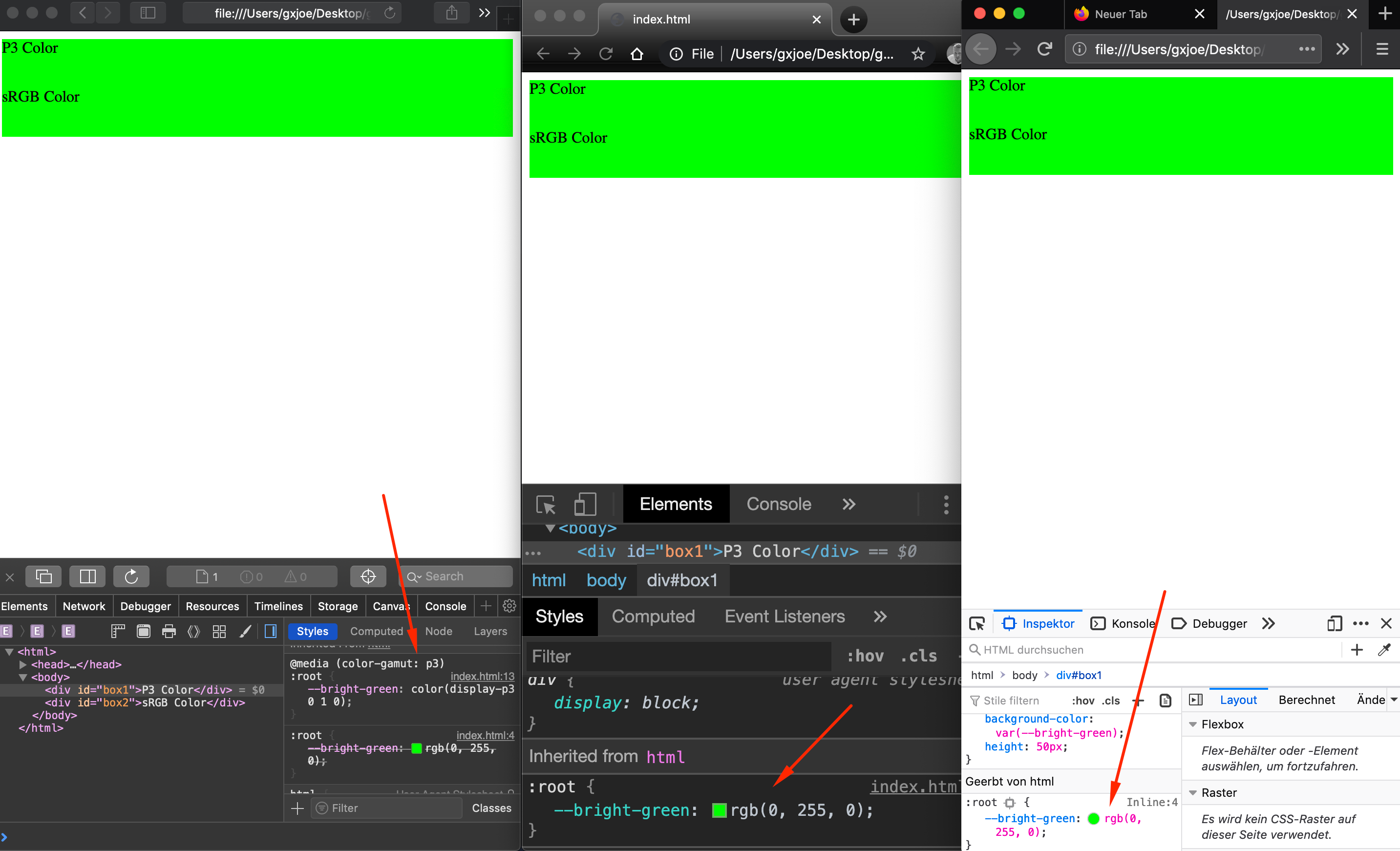
To see an example of the difference, run the snipped below (only works on Safari on a computer with wide color):
<html><head><style>
#box1 {
background-color: color(display-p3 0 1 0);
height:50px;
}
#box2 {
background-color: rgb(0, 255, 0);
height:50px;
}
</style></head><body>
<div id="box1">P3 Color</div>
<div id="box2">sRGB Color</div>You will see that the green is much more vivid when the color is defined in the P3 space.
Alternatively, you can open this code in Chrome and Firefox. Side by side, you can easily see that the green is much richer in Firefox.
What I am looking for is a way to tell Safari: don't limit the colors to sRGB, use the full brightness of P3.
I would like to rewrite my css, but only have to do it once. Something like adding at the top:
@media color-gamut: p3{
@color-profile{ name: p3; src: url(/files/P3.icc); }
}
I am working in an automated environment, and any solution where I have to manually specify the color space for each image is a non-starter.
What I can modify is the basic document template, including base CSS, which will be the same for all pages.
Any solution is welcome. It's a bummer that I have this great computer with an amazing display and it's intentionally making all my colors more faded than necessary.