Basically you have added more clutter in your code which is creating more confusion so first I try to remove clutter which hinders understanding the real issue.
First of all we have to establish that what's the real question?
Its that why "inline-block" element is pushed downward.
Now we start to understand it and remove the clutter first.
1 -
Why not give all three divs same border width?
Let's give it.
2 - Does floating element has any connection with inline-block element being pushed downward?
No, it has nothing to do with it.
So, we have removed that div altogether. And you are witnessing same behavior of inline-block element being pushed downward.
Here comes the turn of some literature to grasp the idea of line boxes and how they are lined in the same line esp read last paragraph carefully because there lies the answer of your question.
The baseline of an 'inline-block' is the baseline of its last line box in the normal flow, unless it has either no in-flow line boxes or if its 'overflow' property has a computed value other than 'visible', in which case the baseline is the bottom margin edge.
If you are not sure about baseline then here is brief explanation in simple words.
All characters except 'gjpqy' are written on the baseline you can think of baseline as if you draw a simple horizontal line same as underlining right below these "random characters" then it will be the baseline but now if you write any of 'gjpqy' character(s) on the same line then lower part of these characters would fall below the line.
So, we can say that all characters except 'gjpqy' are written completely above the baseline while some part of these characters are written below the baseline.
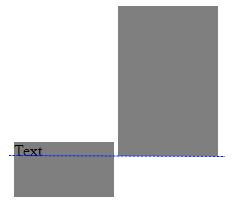
3 - Why not check where is the baseline of our line?
I have added few characters which show the baseline of our line.
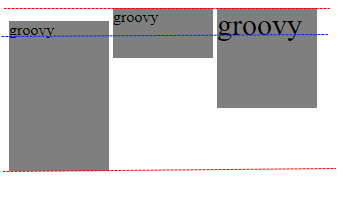
4 - Why not add some characters in our divs too to find their baselines in the div?
Here, some characters added in divs to clarify baseline.
Now when you understand about baseline, read the following simplified version about baseline of inline-blocks.
i) If inline-block in question has its overflow property set to visible (which is by default so no need to set though).
Then its baseline would be the baseline of the containing block of the line.
ii) If inline-block in question has its overflow property set to OTHER THAN visible.
Then its bottom margin would be on the baseline of the line of containing box.
Now look at this again to clarify your concept that what's happening with green div.
If yet any confusion then here is added more characters close to green div to establish the baseline of the containing block and green div baseline is aligned.
Well, I am now claiming that they have same baseline? RIGHT?
5 - Then why not overlap them and see if they are fit right one on another?
So, I bring third div -left: 35px; to check if they have same baseline now?
Now, we have got our first point proved.
Well, after explanation of first point second point is easily digestible and you see that first div which has overflow property set to other than visible (hidden) has its bottom margin on the base line of the line.
Now, you can do couple of experiments to further illustrate it.
- Set first div overflow:visible (or remove it altogether).
- Set second div overflow: other than visible.
- Set both divs overflow: other than visible.
Now bring back your clutter and see if everything is looking to fine to you.
- Bring back your floated div (of course there is need to
increase some width of body)
You see it has no effect.
- Bring back same odd margins.
- Set green div to overflow: visible as you set in your question (that misalignment is due to increase of border width from 1px to 5px so if adjust negative left you'll see there is no issue)
- Now remove additional characters I added to aid in
understanding. (and of course remove negative left)
- Finally reduce body width because we no longer need wider one.
And now we are back to where we started from.
Hopefully I have answered your question.