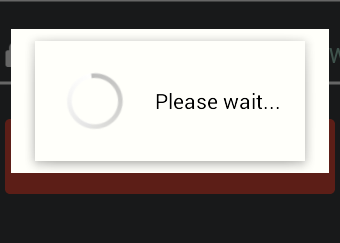
My progress dialog on pre-lollipop devices appears like this:

See that double window? I have no clue as to why this this happening.
Code
Initializing the progress dialog like this:
progressDialog = new ProgressDialog(context); progressDialog.setMessage(messsage); progressDialog.setIndeterminate(true); progressDialog.setCancelable(false);Defined a style like this in values and values-21:
<style name="AlertDialog.Theme" parent="Theme.AppCompat.Light.Dialog">
<item name="android:textColorPrimary">@color/black</item>
<item name="android:background">@color/white</item>
<item name="android:textColor">@color/black</item>
<item name="colorAccent">@color/orange</item>
<item name="colorPrimary">@color/orange</item>
<item name="colorPrimaryDark">@color/darkerorance</item>
</style>- After some searching on google, I added the alert style in my main theme like this:
<item name="android:dialogTheme">@style/AlertDialog.Theme</item>
<item name="dialogTheme">@style/AlertDialog.Theme</item>
<item name="android:alertDialogTheme">@style/AlertDialog.Theme</item>
<item name="alertDialogTheme">@style/AlertDialog.Theme</item>And the main theme extends from Theme.AppCompat.Light.NoActionBar.
This works great on Lollipop and above, but appears like in the image on pre-lollipop. Can anyone help out here and tell me what am I doing wrong?
