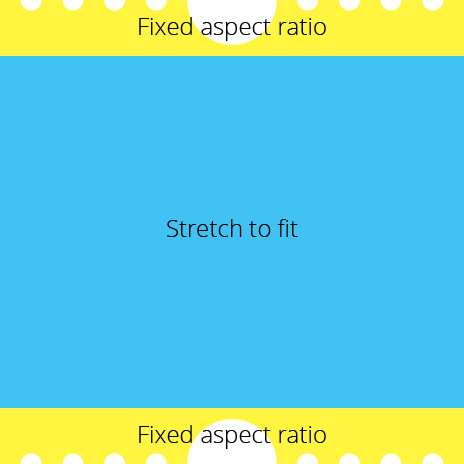
I need a variable-height svg-graphic for a ticket with serrated edges. The top and bottom segments should scale to size maintaining a fixed aspect ratio while the middle segment should stretch to fit the size of the container.
This image should be illustrative
I found this jsFiddle doing pretty much what I would like just horizontally instead of vertically but I'm not well-versed enough with viewbox to understand what is happening and adapting it for my needs. I just managed to mess up my file.
My svg file is very simple at the moment; a top path, a bottom path and a rect in the middle. It looks like this:
<?xml version="1.0" encoding="utf-8"?>
<!-- Generator: Adobe Illustrator 16.0.0, SVG Export Plug-In . SVG Version: 6.00 Build 0) -->
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN" "http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg version="1.1" id="Layer_1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" x="0px" y="0px"
width="464px" height="464px" viewBox="0 0 464 464" enable-background="new 0 0 464 464" xml:space="preserve">
<path fill="#FFF100" d="M432.846,10.522c-5.755,0.057-10.466-4.562-10.522-10.316c-0.001-0.069-0.001-0.137,0-0.206h-20.839
c0.057,5.754-4.563,10.465-10.316,10.522c-5.755,0.057-10.466-4.562-10.522-10.316c0-0.069,0-0.137,0-0.206h-20.843
c0.058,5.754-4.561,10.465-10.315,10.522S339.021,5.96,338.965,0.206c0-0.069,0-0.137,0-0.206h-20.836
c0.057,5.754-4.562,10.465-10.316,10.522c-5.754,0.057-10.465-4.562-10.522-10.316c0-0.069,0-0.137,0-0.206h-20.437
c0,24.772-20.082,44.853-44.854,44.853c-24.771,0-44.853-20.081-44.853-44.853H166.71c0.056,5.754-4.562,10.465-10.317,10.522
c-5.754,0.057-10.465-4.562-10.521-10.316c-0.001-0.069-0.001-0.137,0-0.206h-20.839c0.098,5.754-4.486,10.498-10.24,10.596
c-5.754,0.099-10.498-4.486-10.596-10.24c-0.002-0.119-0.002-0.238,0-0.356H83.355c0.057,5.754-4.563,10.465-10.317,10.522
S62.573,5.96,62.517,0.206c0-0.069,0-0.137,0-0.206H41.677c0.057,5.754-4.562,10.465-10.316,10.522
C25.607,10.579,20.896,5.96,20.839,0.206c-0.001-0.069-0.001-0.137,0-0.206H0v56h464V0h-20.839
C443.219,5.754,438.6,10.465,432.846,10.522z"/>
<path fill="#FFF100" d="M432.846,453.478c-5.755-0.056-10.466,4.563-10.522,10.317c-0.001,0.068-0.001,0.137,0,0.205h-20.839
c0.057-5.754-4.563-10.466-10.316-10.522c-5.755-0.056-10.466,4.563-10.522,10.317c0,0.068,0,0.137,0,0.205h-20.843
c0.058-5.754-4.561-10.466-10.315-10.522c-5.755-0.056-10.466,4.563-10.522,10.317c0,0.068,0,0.137,0,0.205h-20.836
c0.057-5.754-4.562-10.466-10.316-10.522c-5.754-0.056-10.465,4.563-10.522,10.317c0,0.068,0,0.137,0,0.205h-20.437
c0-24.771-20.082-44.854-44.854-44.854c-24.771,0-44.853,20.082-44.853,44.854H166.71c0.056-5.754-4.562-10.466-10.317-10.522
c-5.754-0.056-10.465,4.563-10.521,10.317c-0.001,0.068-0.001,0.137,0,0.205h-20.839c0.098-5.754-4.487-10.498-10.24-10.597
c-5.754-0.098-10.498,4.486-10.596,10.24c-0.002,0.119-0.002,0.238,0,0.356H83.355c0.057-5.754-4.563-10.466-10.317-10.522
c-5.754-0.056-10.465,4.563-10.522,10.317c0,0.068,0,0.137,0,0.205H41.677c0.057-5.754-4.562-10.466-10.316-10.522
c-5.754-0.056-10.465,4.563-10.521,10.317c-0.001,0.068-0.001,0.137,0,0.205H0v-56h464v56h-20.839
C443.219,458.246,438.6,453.534,432.846,453.478z"/>
<rect y="56" fill="#00AEEF" width="464" height="352"/>
</svg>
I would be very happy if someone was able to help me out.