I just switched to bootstrap 4 and reworking all my html and scss to work with it and I cant seem to find how to put a group of nav-items on the right side of the navbar. This is my navbar code:
<nav class="navbar navbar-full navbar-dark bg-primary">
<button class="navbar-toggler hidden-md-up" type="button" data-toggle="collapse" data-target="#navbarResponsive" aria-controls="navbarResponsive" aria-expanded="false" aria-label="Toggle navigation"></button>
<%= link_to "Living Recipe", recipes_path(sort_attribut: "popularity", sort_order: :desc), class: "navbar-brand" %>
<div class="collapse navbar-toggleable-sm" id="navbarResponsive">
<ul class="nav navbar-nav float-md-left">
<li class="nav-item">
<%= form_tag(recipes_path, :method => "get", id: "search-form", class: "form-inline") do %>
<%= text_field_tag :search, params[:search], placeholder: "Search Recipes", class: "form-control col-md-8" %>
<% end %>
</li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="http://example.com" id="responsiveNavbarDropdown" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">Browse</a>
<div class="dropdown-menu" aria-labelledby="responsiveNavbarDropdown">
<%= link_to "Popular", recipes_path(sort_attribute: "popularity", sort_order: :desc), class: "dropdown-item" %>
<%= link_to "Newest", recipes_path(sort_attribute: "created_at", sort_order: :desc), class: "dropdown-item" %>
<%= link_to "Most Updated", recipes_path(sort_attribute: "most_active", sort_order: :desc), class: "dropdown-item" %>
<%= link_to "Most Saved", recipes_path(sort_attribute: "save_count", sort_order: :desc), class: "dropdown-item" %>
</div>
</li>
</ul>
<ul class="nav navbar-nav float-md-right">
<% if user_signed_in? %>
<li class="dropdown">
<a class="nav-link dropdown-toggle" href="http://example.com" id="navbarDropdownMenuLink" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
<%= current_user.displayname.present? ? "D-ring" : current_user.firstname %>
</a>
<div class="dropdown-menu" aria-labelledby="responsiveNavbarDropdown">
<%= link_to "Profile", user_path(current_user.id), class: "dropdown-item" %>
<%= link_to "Recipe Box", user_saved_recipes_path(current_user.id), class: "dropdown-item" %>
<%= link_to "Add Recipe", new_recipe_path, class: "dropdown-item" %>
<%= link_to "Submitted Recipes", user_path(current_user.id), class: "dropdown-item" %>
<%= link_to "Sign Out", destroy_user_session_path, :method => :delete, class: "dropdown-item" %>
</div>
</li>
<% else %>
<li class="nav-item">
<%= link_to "Create Account", '', data: {:'toggle' => 'modal', :'target' => '#signupModal'}, class: "nav-link" %>
</li>
<li class="nav-item">
<%= link_to "Login", '', data: {:'toggle' => 'modal', :'target' => '#loginModal'}, class: "nav-link" %>
</li>
<% end %>
</ul>
</div>
</nav>
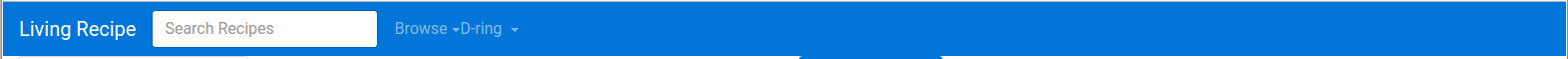
And this is the screenshot of what it looks like




ml-autoon the<ul>element you want to float right in the navbar. – Video