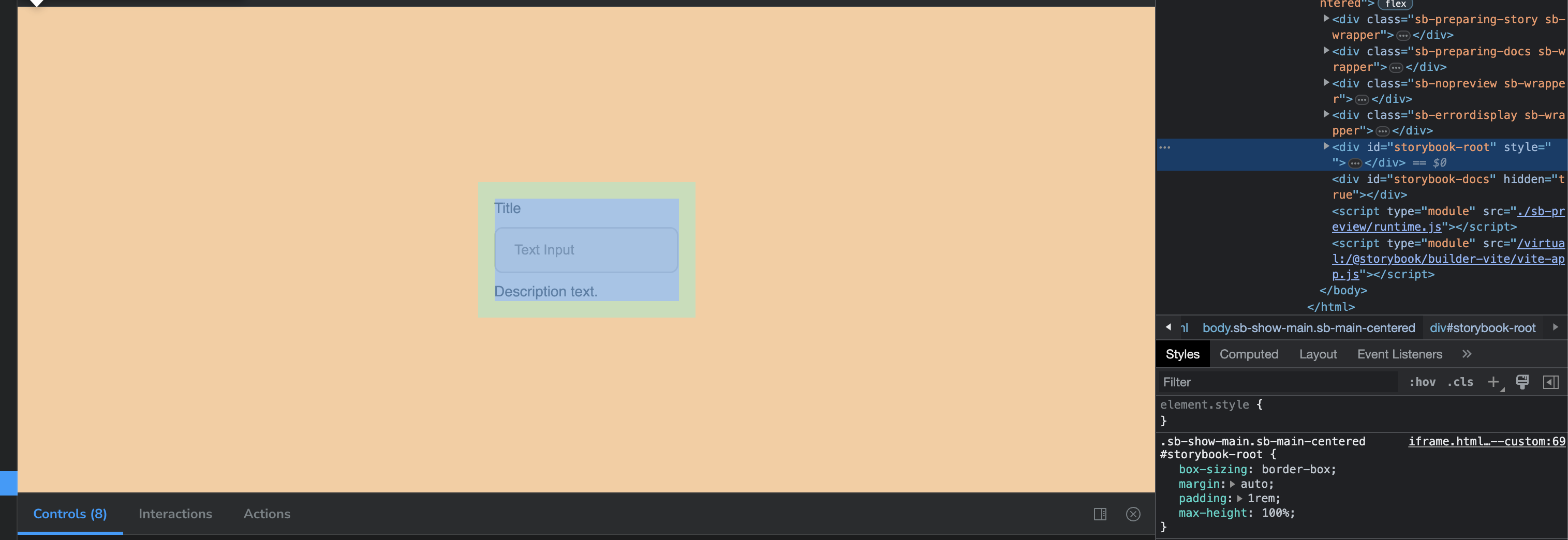
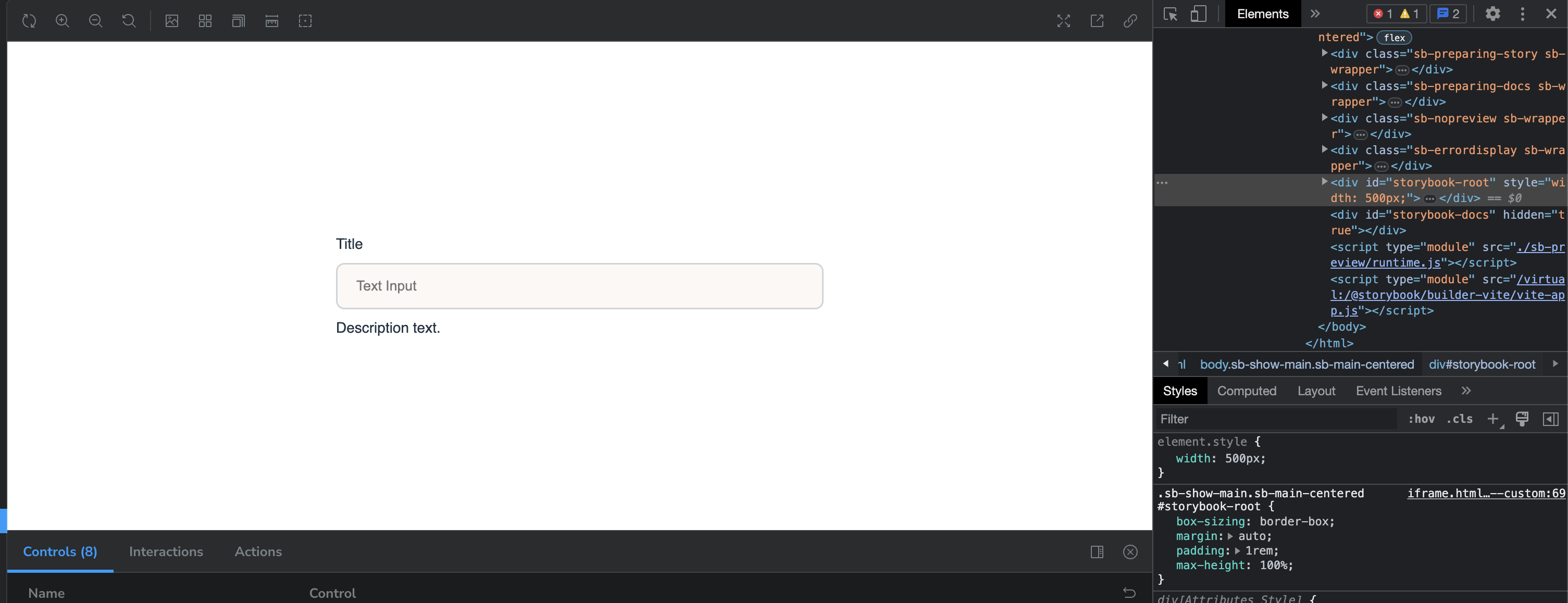
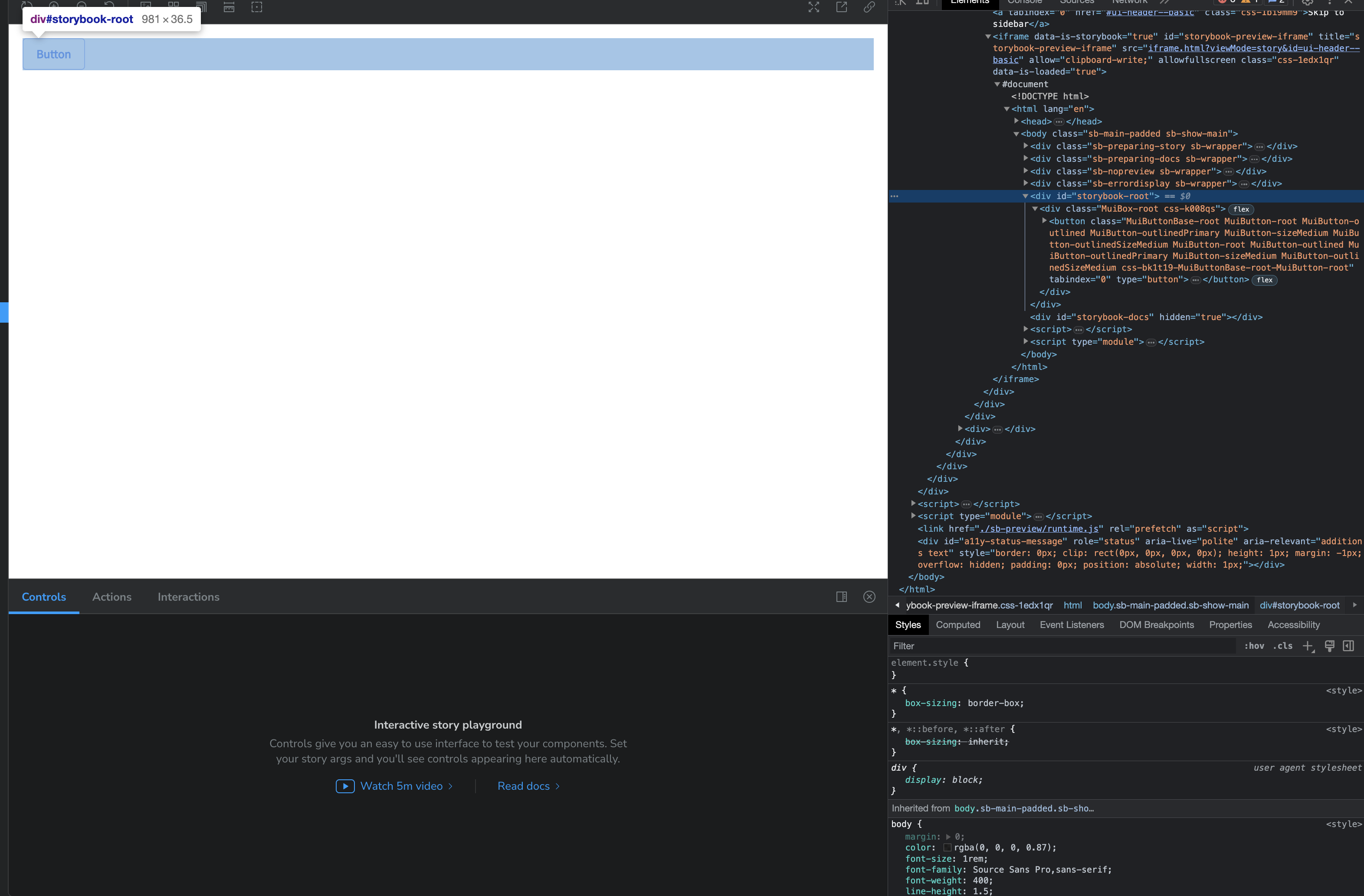
I'm trying to see if there's a way to change the width for select stories. My component is 100% width which I don't want to change because it is 100% of the parent. For Storybook that would be where id="storybook-root lives. The first screenshots below shows what it looks like by default. I would like to set the width to something like 500px (2nd screenshot).
I understand I can create a html page and add styling within there but that would apply to all stories. I want to be able to update the width for select stories.