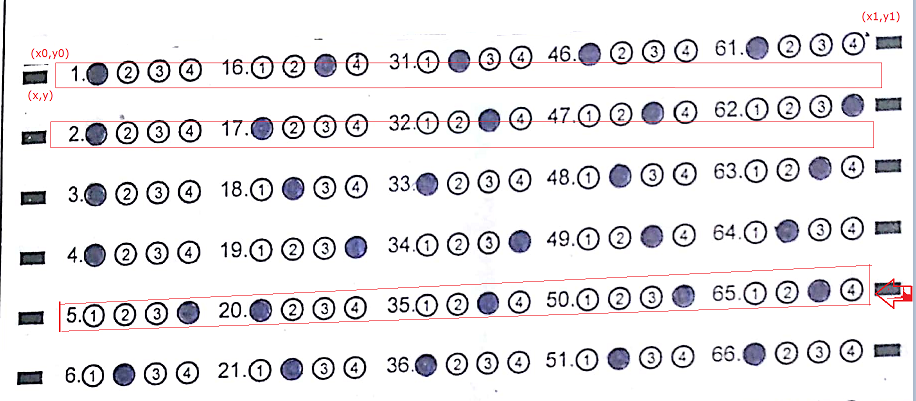
I have tilt image capture by mobile. I want to cut section/portion of image in between two rectangles of both sides to find out circles in between them. I have all 4 co-ordinates of middle section like (x0,y0),(x1,y1),(x2,y2),(x3,y3).
But crop function I have something like
public static Bitmap CropImage(int x, int y, int width, int height, Bitmap bitmap)
{
Bitmap croppedImage;
var originalImage = bitmap;
{
Rectangle crop = new Rectangle(x, y, width, height);
croppedImage = originalImage.Clone(crop, originalImage.PixelFormat);
} // Here we release the original resource - bitmap in memory and file on disk.
return croppedImage;
}
But above function cuts portion as rectangle as show in 1st and 2nd red color box.
I am looking for code to cut portion shown in 3rd red rectangle. I had search for code and find out below code
List<IntPoint> corners = new List<IntPoint>();
corners.Add(new IntPoint(x0, y0));
corners.Add(new IntPoint(x3, y3));
corners.Add(new IntPoint(x1 + 30, y1 + 20));
corners.Add(new IntPoint(x2 + 30, y2 + 0));
AForge.Imaging.Filters.QuadrilateralTransformation filter = new AForge.Imaging.Filters.QuadrilateralTransformation(corners, WidthOfCut, HeightOfCut);
Bitmap newImage = filter.Apply(mainOuterWindow);
of AForge.Imaging. library but it will cut potion like below
which disturb shape of circle and make it ellipse which causes issue for other calculation.
please let me know how to crop image using 4 points.
Or is there is any way to correct the tilt of image by passing correction angle?