I'm having a problem with Bootstrap Scrollspy component.
I'm using a sticky-top navbar and when the nav button is clicked it scrolls to the correct element;
But the problem is that the sticky navbar is overlaying this element.
I tried using data-offset = "50" in the body tag but it affected nothing.
The body tag:
<body data-spy="scroll" data-target="#sectionsNav" data-offset="50">
The body tag css:
body {
position: relative;
overflow-y: auto;
}
The navbar:
<nav class="navbar navbar-light bg-light sticky-top">
<div id="sectionsNav">
<ul class="nav nav-pills text-center">
<li class="nav-item">
<a class="nav-link" href="#wihe">What is Home Eats</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#hiw">How it Works</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#pws">Problems we Solve</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#jhen">Join Now!</a>
</li>
</ul>
</div>
</nav>
How it works div:
..
<div id="hiw" class="container">
...
..
.
</div>
..
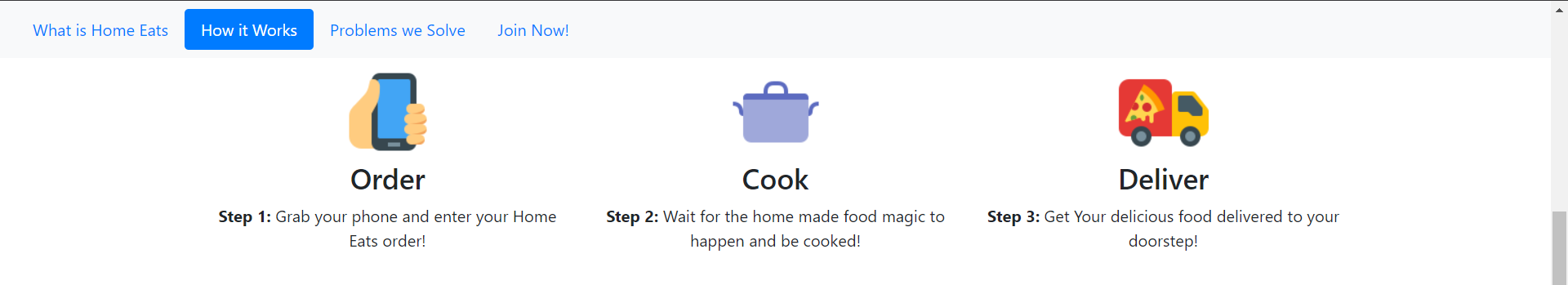
Expected Behavior on clicking How it works button in the nav:
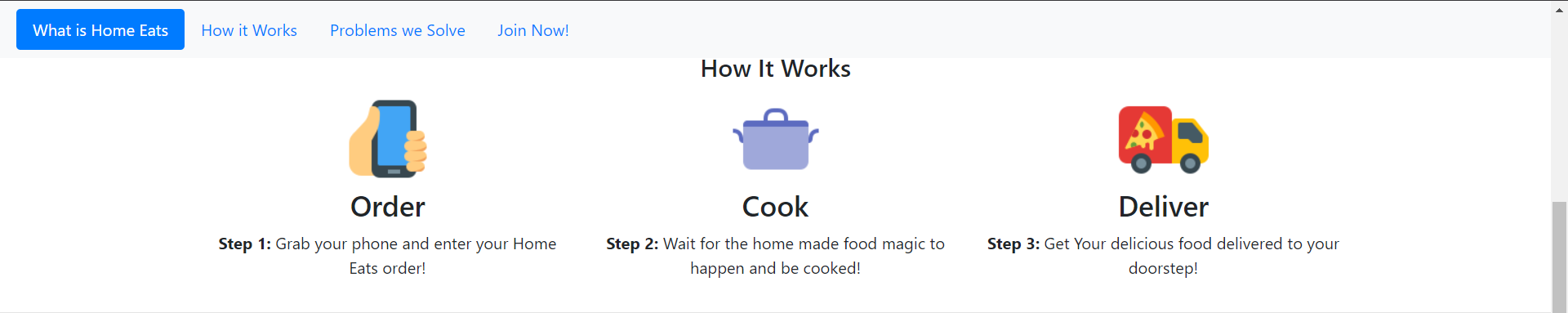
Occurring Behaviour:
 Note That: The navbar is above How it Works header.
Note That: The navbar is above How it Works header.
Edit
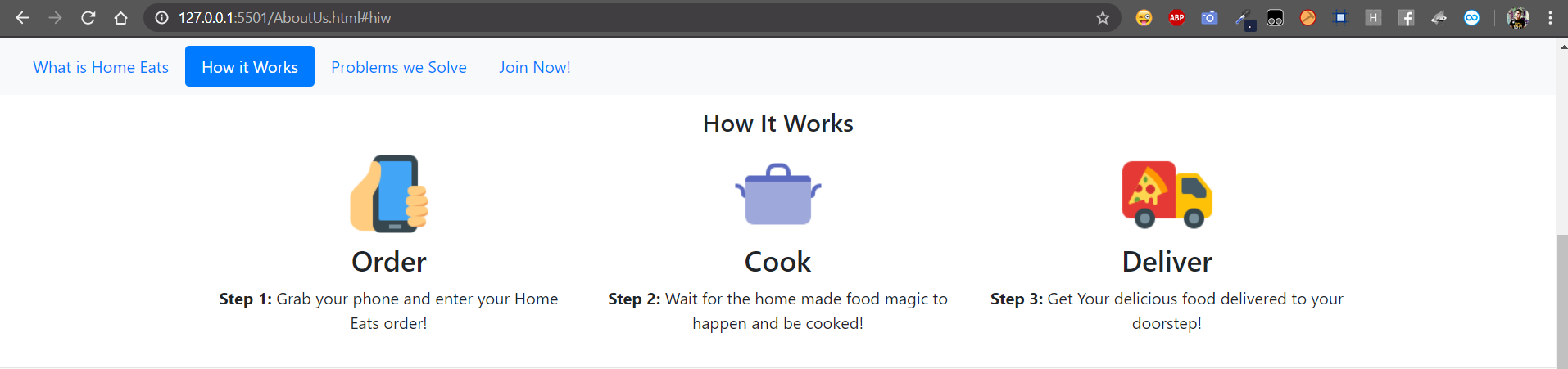
After applying @SMAKSS answer the scroll worked as charm. But another problem occured, in the navbar the highlighted element becomes the previous element.
At the following screenshot I pressed on How it Works and it scrolled correctly, But the highlighted navbar element is What is home eats which is the previous one.
 i.e. If I clicked on Problems we Solve, How it Works becomes selected. It always select the previous one.
i.e. If I clicked on Problems we Solve, How it Works becomes selected. It always select the previous one.
Edit Solution
I fixed the second problem by doubling the data-offset attribute to be 100.
the code now looks like this:
<head>
<style>
html {
scroll-padding-top: 70px;
}
body {
position: relative;
overflow-y: auto;
}
</style>
</head>
<body data-spy="scroll" data-target="#sectionsNav" data-offset="100">
...
.
</body>


scroll-padding-top: 60pxanddata-offset="60". – Fieldwork